تئوری رنگ برای مبتدیان
رنگها ابزار بصری قدرتمندی هستند که میتوانند به ما در برانگیختن احساسات خاص کمک کنند. در این دوره آموزشی، شما همهچیز را در مورد اصول تئوری رنگ یاد خواهید گرفت که میتواند به شما در ایجاد پالت رنگی خودتان کمک کند.
لورا کیونگ | آخرین بروزرسانی: 9 فوریه 2023 | زمان مطالعه: 15 دقیقه
درباره مدرس شما، لورا کیونگ
1. مقدمه
رنگها عناصر بصری بسیار مهمی هستند که میتوانند هر طرحی را بسازند یا از بین ببرند. از طریق تئوری رنگ، درباره چرخه رنگ[1]، طبقهبندیهای متعدد آن، کیفیتهای مختلف رنگ، هارمونی رنگها و تنظیمات رنگی[2] میآموزید.
در پایان مقاله، راهنمای سریعی برای روانشناسی رنگها و نحوه ایجاد پالتهای رنگی موفق یا ترکیب رنگها پیدا خواهید کرد.
[1] color wheel
[2] color modes
2. تئوری رنگ در هنر چیست؟
تئوری رنگ، راهنمایی برای ترکیب رنگها است. از طریق استفاده از چرخه رنگ، طراحان میتوانند طرحهای رنگی ایجاد کنند که احساسات و رفتارهایی را در مخاطب برانگیزد. سر آیزاک نیوتون نظریه چرخه رنگ را بهمنظور توضیح ماهیت رنگهای اصلی (اولیه)[1] ایجاد کرد.
تئوری رنگ و تئوری چرخه رنگ، رنگها را به رنگهای اولیه، ثانویه و درجه سوم تقسیم میکند. درحالیکه ویژگیهای رنگ[2] دیگری نیز وجود دارد که میتواند به ما در ایجاد رنگهای بیشتر کمک کند، یک پالت رنگی خوب، تنوعی از همه این ویژگیها دارد: فام[3]، اشباع[4]، ارزش[5]، تهرنگ[6]، تون[7] و سایه[8]. بیایید نگاهی به معانی و چند مثال از آنها بیندازیم.
[1] primary colors
[2] color qualities
[3] hue
[4] saturation
[5] value
[6] tint
[7] tone
[8] shade
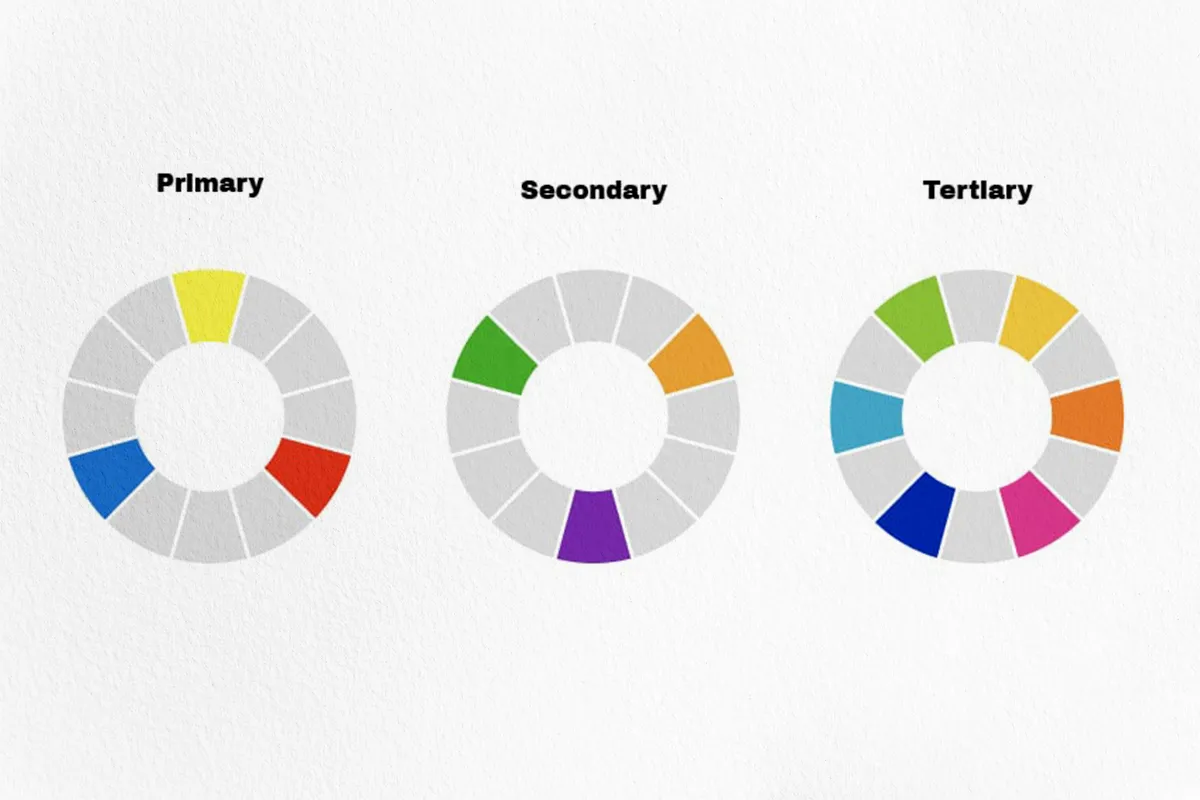
2-1. اولیه، ثانویه و درجه سوم
تئوری چرخه رنگ شامل موارد زیر است:
سه رنگ اصلی و اولیه: قرمز، زرد و آبی.
با ترکیب کردن هر یک از رنگهای اصلی میتوانیم رنگهای ثانویه را به دست آوریم: سبز[1]، بنفش[2] و نارنجی[3].
با اختلاط رنگهای اولیه و ثانویه میتوانیم به رنگهای درجه سوم مانند زرد-سبز، بنفش-آبی و غیره دست پیدا کنیم.
[1] green
[2] purple
[3] orange
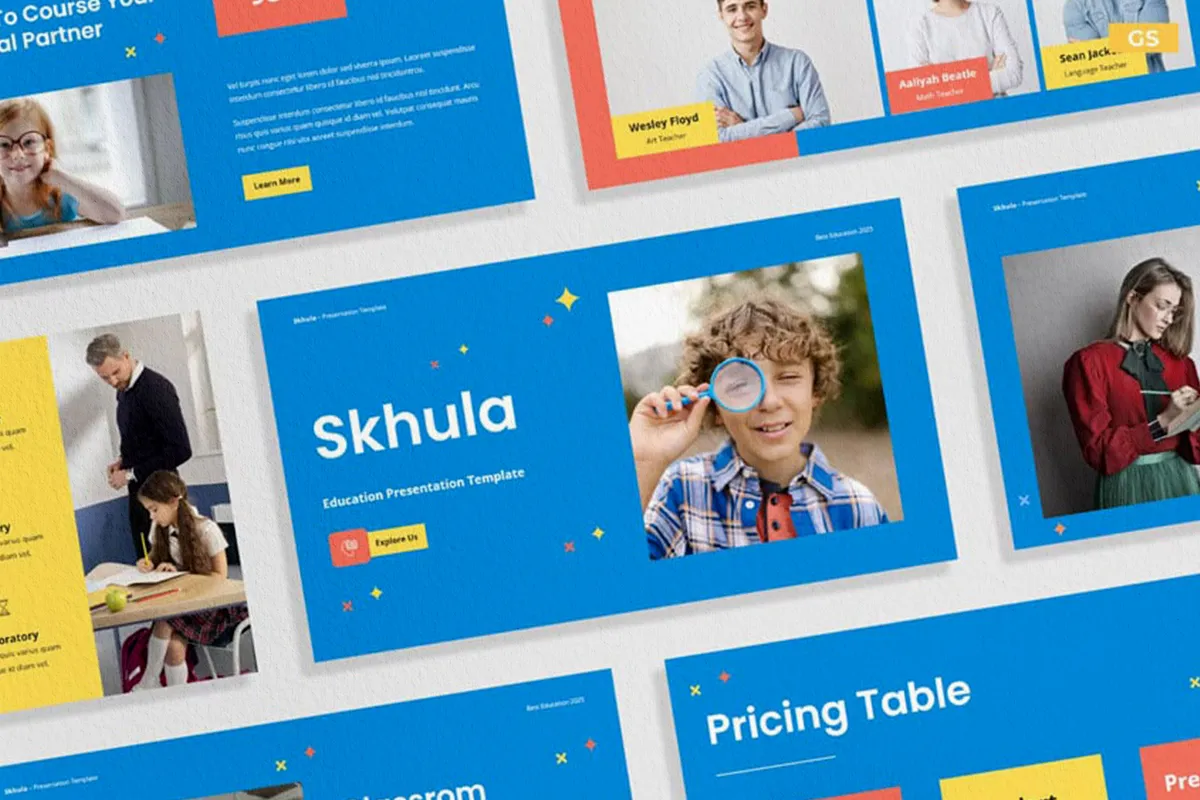
قالب کسب و کار آموزشی
(گوگل اسلایدز، فرمت PPTX)
در این قالب کسبوکار آموزشی، نمونهای از چیدمان رنگ اصلی با استفاده از قرمز، زرد و آبی را میبینیم که بر اساس هنر ترکیب رنگ است. سطوح مختلف تهرنگ، تون و سایه، پالت رنگ را دلپذیر و خوشایندتر میکند.
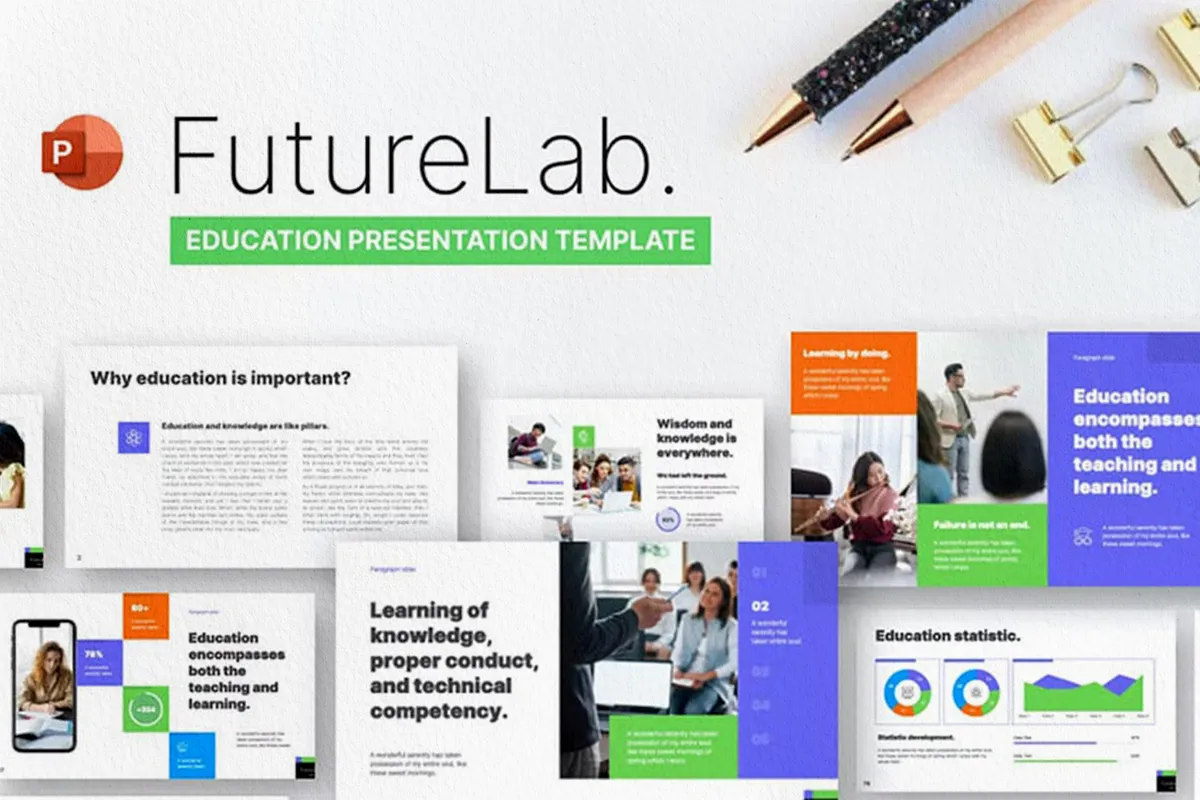
قالب پاورپوینت آموزشی خلاقانه فیوچر لب
(گوگل اسلایدز، فرمت PPTX)
با ترکیب رنگهای اصلی با یکدیگر میتوانیم سه ترکیب رنگی به دست آوریم. در این مثال، رنگهای ثانویه روی چرخه رنگ عبارتاند از نارنجی، بنفش و سبز.
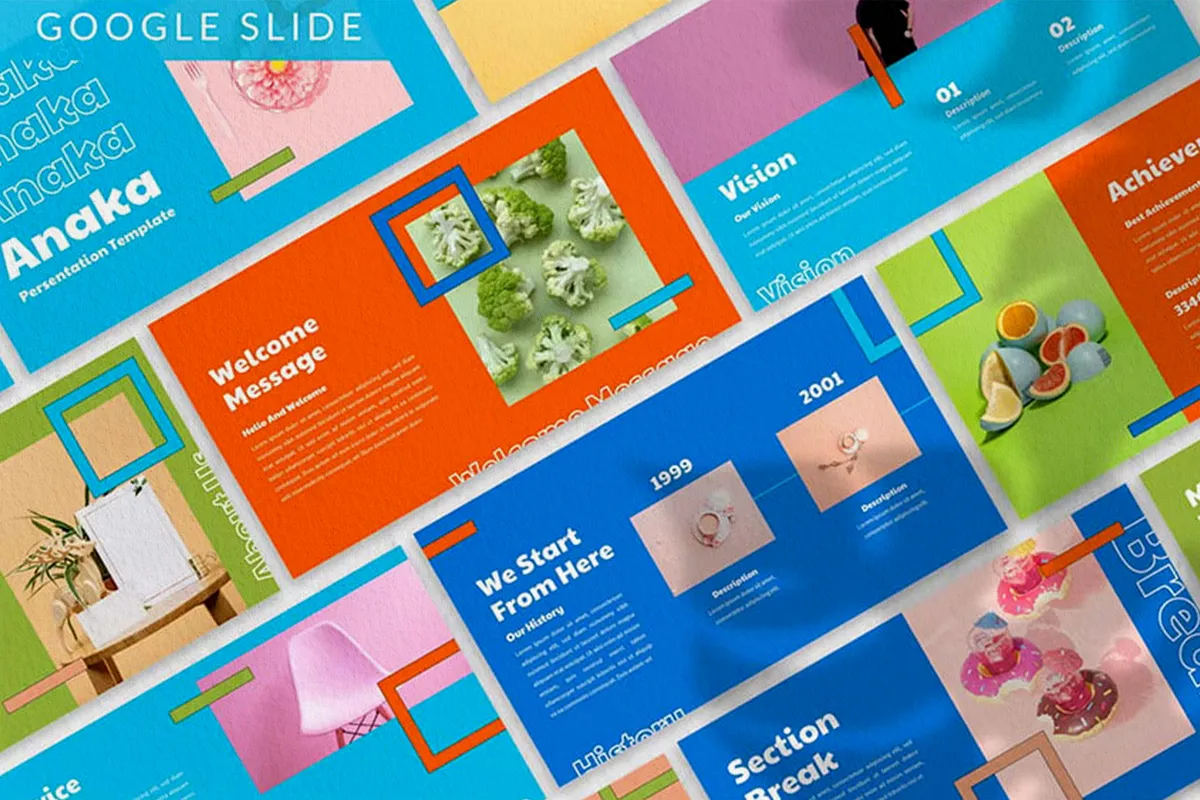
قالب اسلاید رنگارنگ
(گوگل اسلایدز، فرمت PPTX)
وقتی رنگهای اصلی و ثانویه را باهم ترکیب میکنیم، چرخه رنگ به گزینههای بیشتری گسترش مییابد. رنگهای درجه سوم، رنگهای «میانی»[1] هستند، مانند سبز-آبی[2]، بنفش-آبی، صورتی، قرمز-نارنجی، زرد-نارنجی و غیره.
تئوری رنگ برای مبتدیان
-نگاره گر
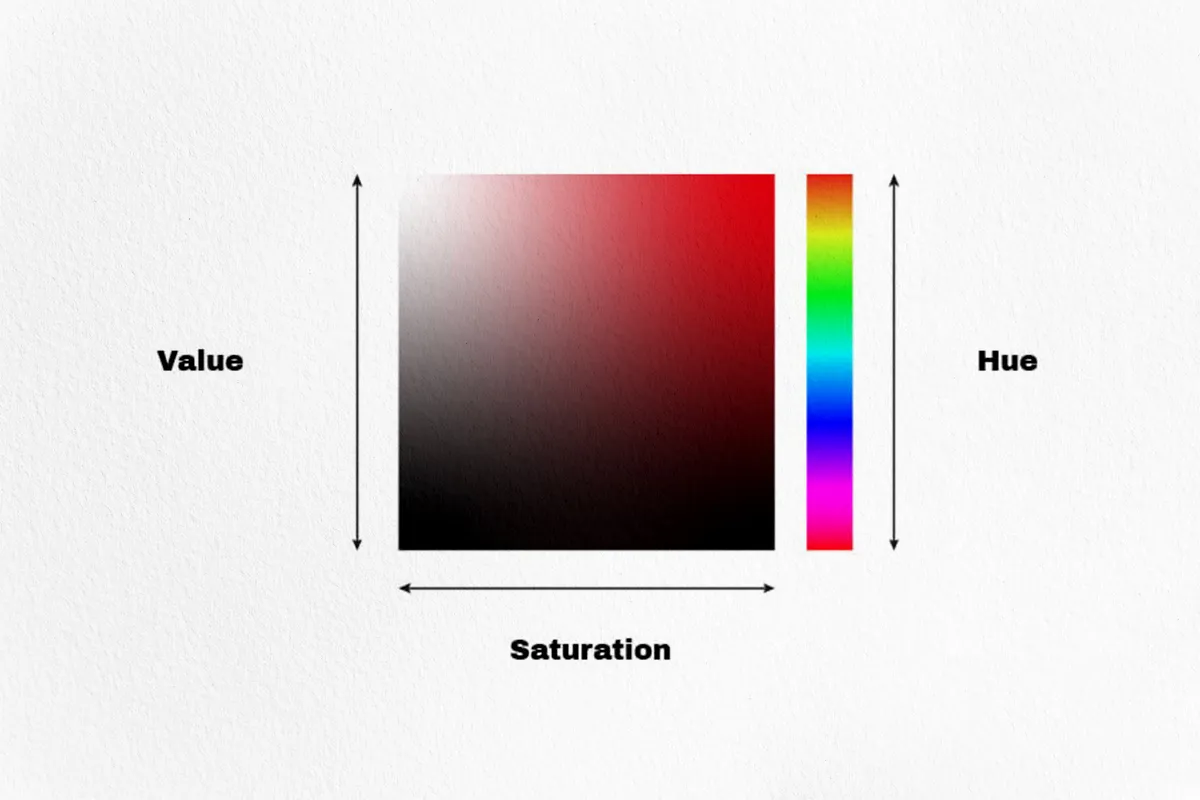
2-2. فام[1]، اشباع[2] و ارزش[3]
همچنین ویژگیهای رنگی هر رنگ روی چرخه وجود دارد.
فام چیست؟ فام، هر رنگی در چرخه رنگ است – این کلمه دیگری برای رنگ است.
اشباع، شدت[4] یا خلوص[5] رنگ است و اینکه بخواهیم رنگ، اشباعشدهتر، به معنای پررنگتر یا غیراشباع، به معنای مات و کدر به نظر برسد را کنترل میکند.
ارزش، به روشن یا تیره بودن یک رنگ بستگی دارد. اینجاست که ما وارد سایه، تهرنگ و تون میشویم.
[1] hue
[2] Saturation
[3] Value
[4] intensity
[5] purity
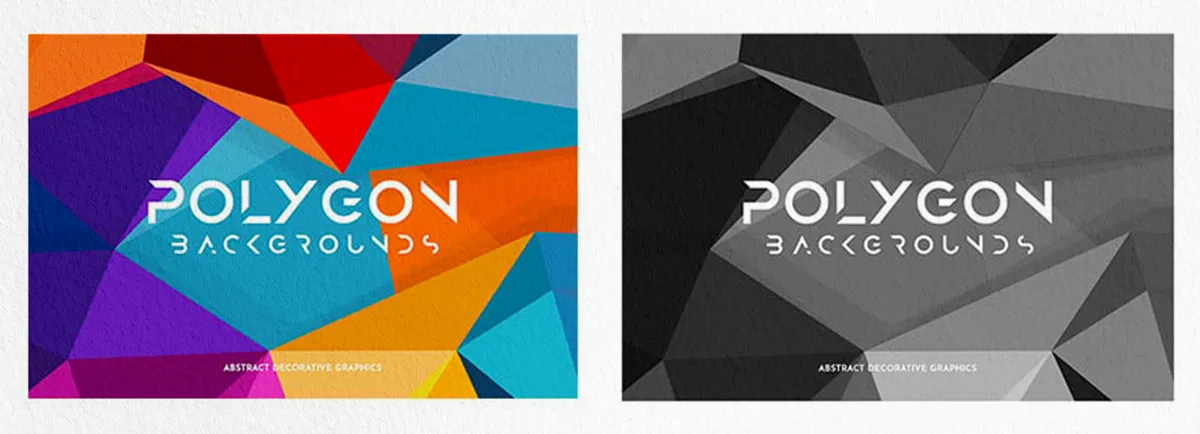
بکگراندهای چندضلعی رنگارنگ
(فرمت jpg و png)
تصویر سمت چپ، نسخه اصلی تصویر سمت راست است. تصویر سمت راست، به سیاهوسفید تبدیل شده است، بنابراین میتوانیم متوجه شویم چگونه فامهای مختلف و اشباع آنها، ارزشهای متفاوتی دارند. رنگهای زرد و نارنجی، خاکستری روشنتر هستند، درحالیکه رنگهای تیرهتر مانند بنفش و قرمز، خاکستری تیرهتر هستند.
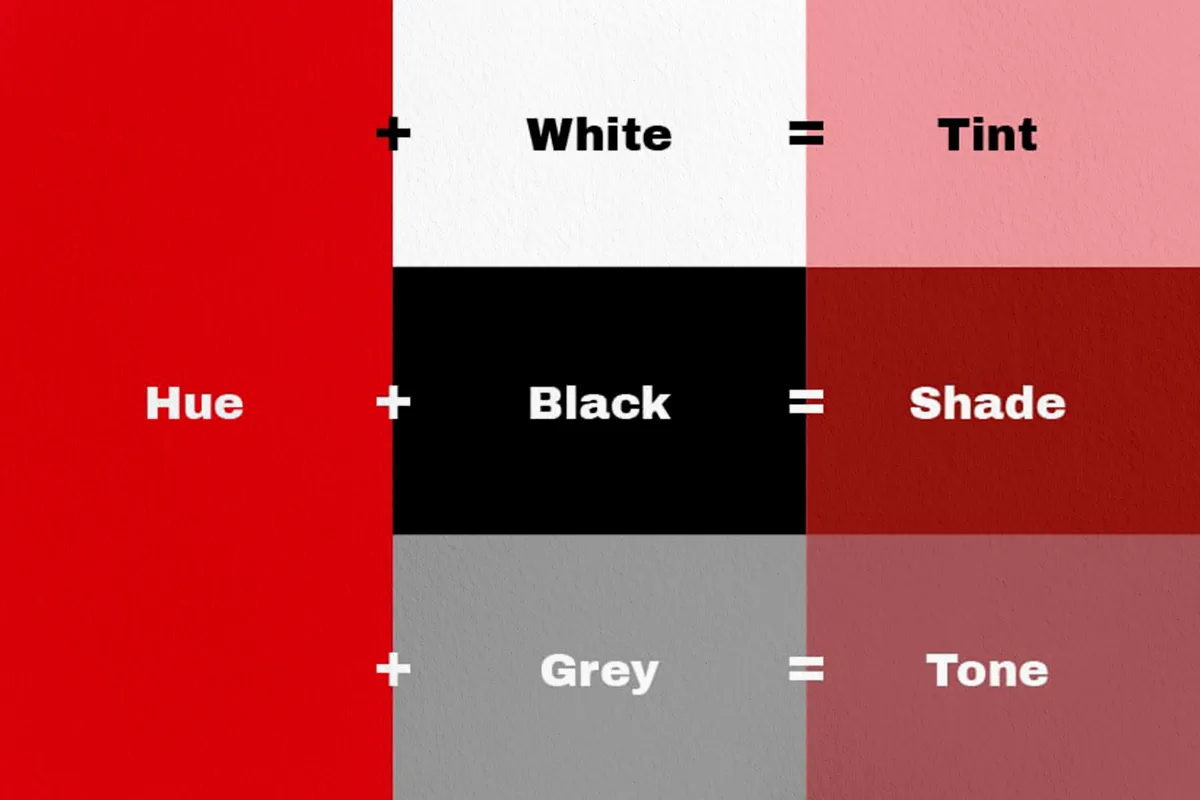
2-3. تهرنگ[1]، تون[2] و سایه[3]
یک سایه با افزودن رنگ مشکی به یک فام ایجاد میشود، بهعبارتدیگر تیره کردن یک رنگ برای غنی و پررنگ کردن آن.
ته رنگ چیست؟ تهرنگ با افزودن رنگ سفید ایجاد میشود تا شدت رنگ کمتر شود.
تون چیست؟ تون با ترکیب سیاهوسفید یا خاکستری با فام ایجاد میشود.
اکنونکه میدانید فام، تهرنگ، تون و سایه چیست، میتوانید طرحهای خود را برای مشتریان، بهتر تجزیهوتحلیل کنید.
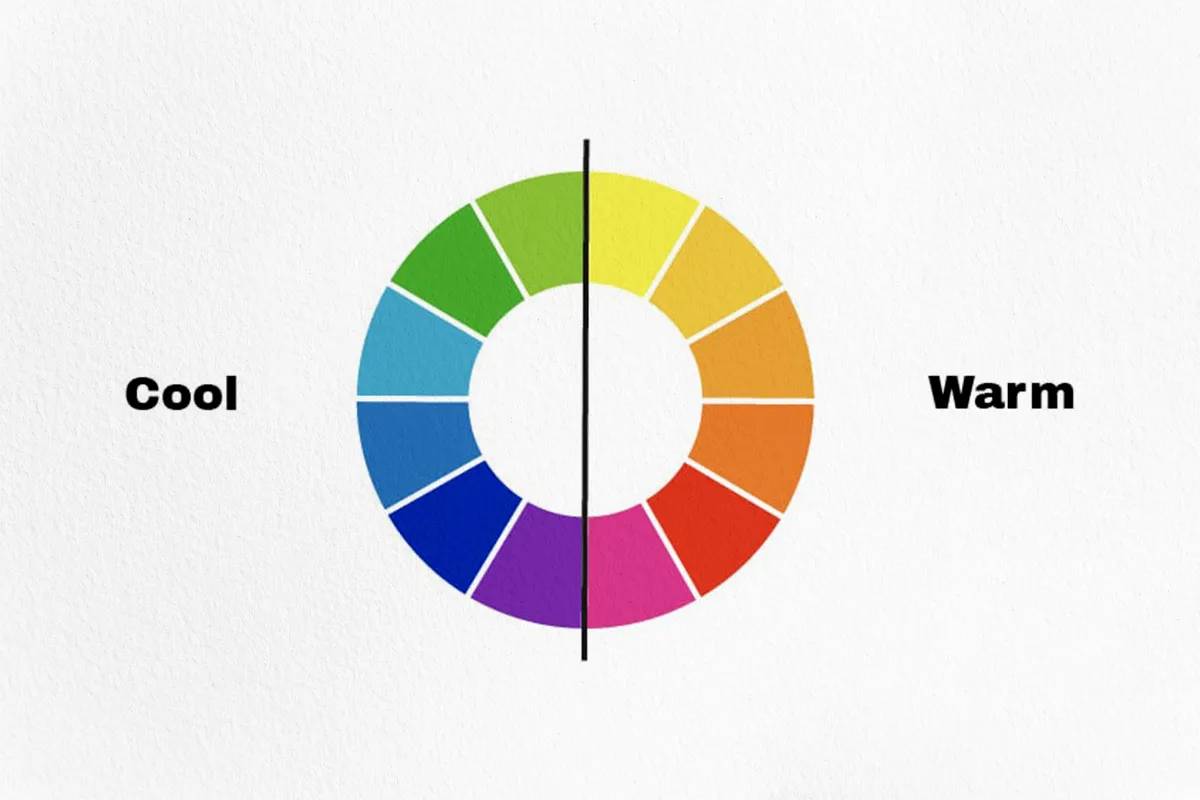
2-4. حرارت رنگ[1]: گرمی و سردی
چرخه رنگ را نیز میتوان به دو گروه اصلی درجه حرارت تقسیم کرد:
رنگهای گرم با خورشید، گرما، آتش، انرژی و حرکت[2] مرتبط هستند. زرد، قرمز، نارنجی و سایههای مختلف آنها رنگهای گرم هستند.
رنگهای سرد مانند آبی، سبز و ترکیبهای مختلف آنها با آرامش و صلح همراه است.
[1] Color Temperatures
[2] action
بکگراند هندسی
(فرمت jpg)
رنگهای گرم هر چیزی از زرد تا صورتی، به همراه سایههای مختلف آنها در چرخه رنگ را دربرمیگیرند. این رنگهای روشن، بازیگوشی، شادی، انرژی و اشتیاق را منتقل میکنند. در این تصویر میتوان تعداد بیشماری مثلث را با سایهها، تهرنگها و تونهای مختلف نارنجی مشاهده کرد. هنگام استفاده از یک فام با ویژگیهای مختلف آن، میتوانیم به حس عمیقی دست پیدا کنیم.
این همان نمونه تصویر است، اما با رنگهای سرد. این رنگها آرامش، احساس آسودگی و سکوت را منتقل میکنند؛ مانند تصویر قبلی، در اینجا نیز ترکیبی از همان فام با تهرنگها، سایهها و تونهای مختلف داریم که به عمق تصویر میافزایند.
3. هارمونیهای رنگ
هارمونی رنگ به رنگهایی اشاره دارد که جذاب و متعادل به نظر میرسند و به زیبایی باهم کار میکنند. این رنگهای هارمونیک راهنمای خوبی برای ایجاد پالتهای رنگی شما هستند. با افزودن ویژگیهایی که در بالا به آنها اشاره کردیم، میتوانید رنگهای مختلف را باهم ترکیب کرده و به یک پالت رنگی با ظاهری عالی برسید. بیایید نگاهی به برخی از این رنگهای هارمونیک بیندازیم که میتوانید از آنها در کنار هم استفاده کنید.
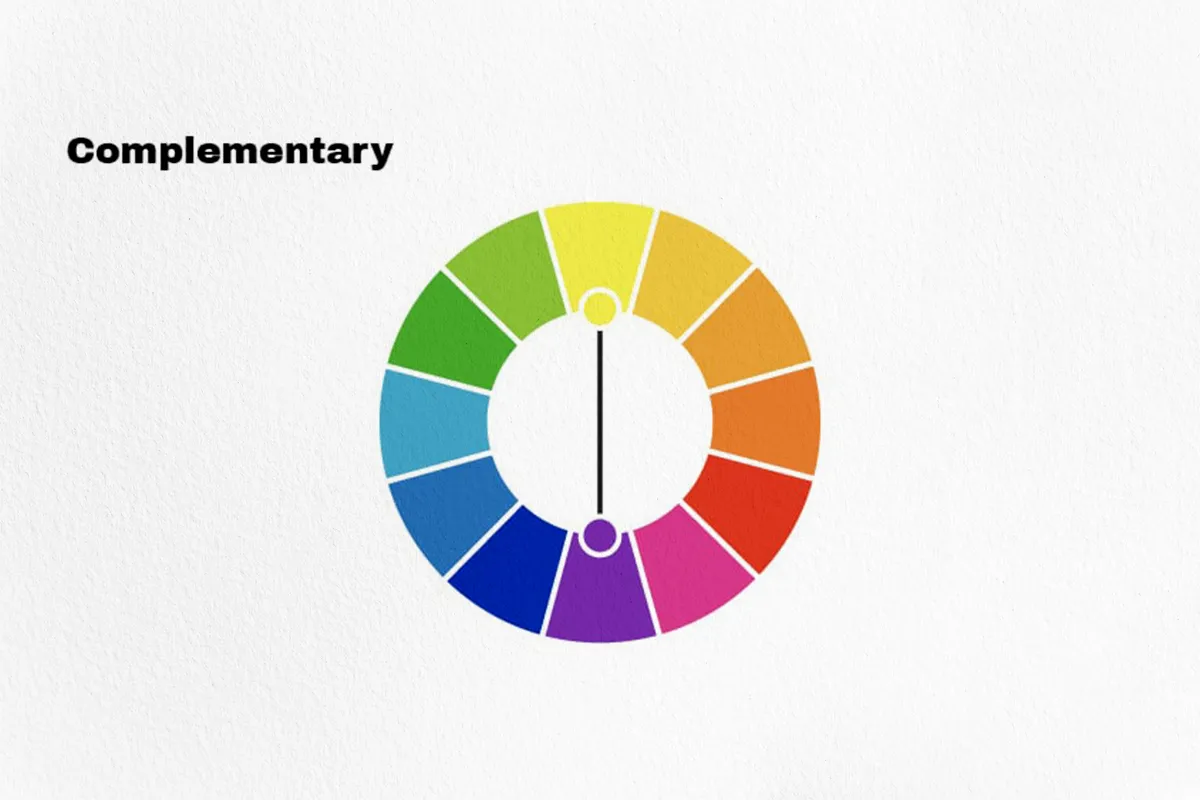
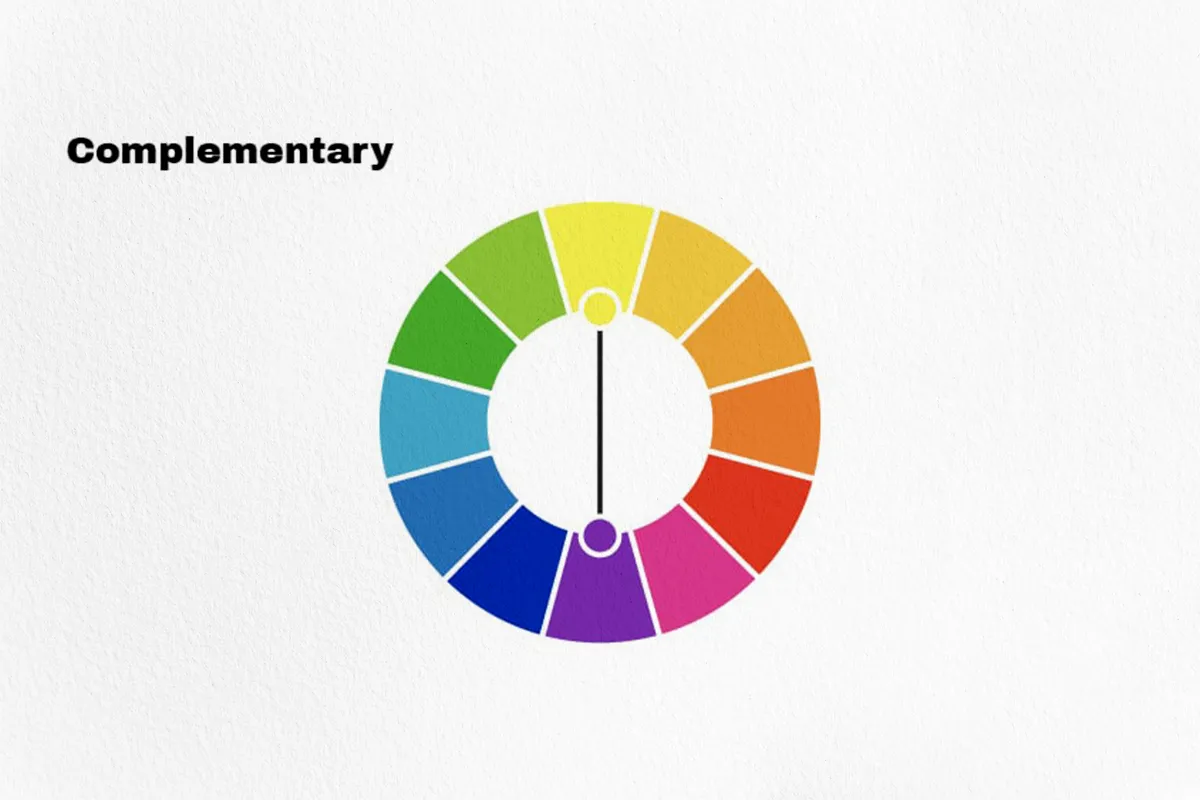
3-1. هارمونی مکمل[1]
طرح رنگ مکمل چیست؟ اینها رنگهایی هستند که در چرخه رنگ، مقابل یکدیگر قرار دارند، مانند قرمز و سبز. چنین ترکیبهای رنگی، سطح بالایی از کنتراست ایجاد میکند. رنگهای مکمل در حداکثر اشباع خود معمولا ارتعاشی در هنگام جفت شدن ایجاد میکنند، بنابراین بهتر است از سایه، تهرنگ یا تون متفاوت استفاده کنید. بیایید نگاهی به چند نمونه طرح رنگ مکمل بیندازیم.
[1] Complementary

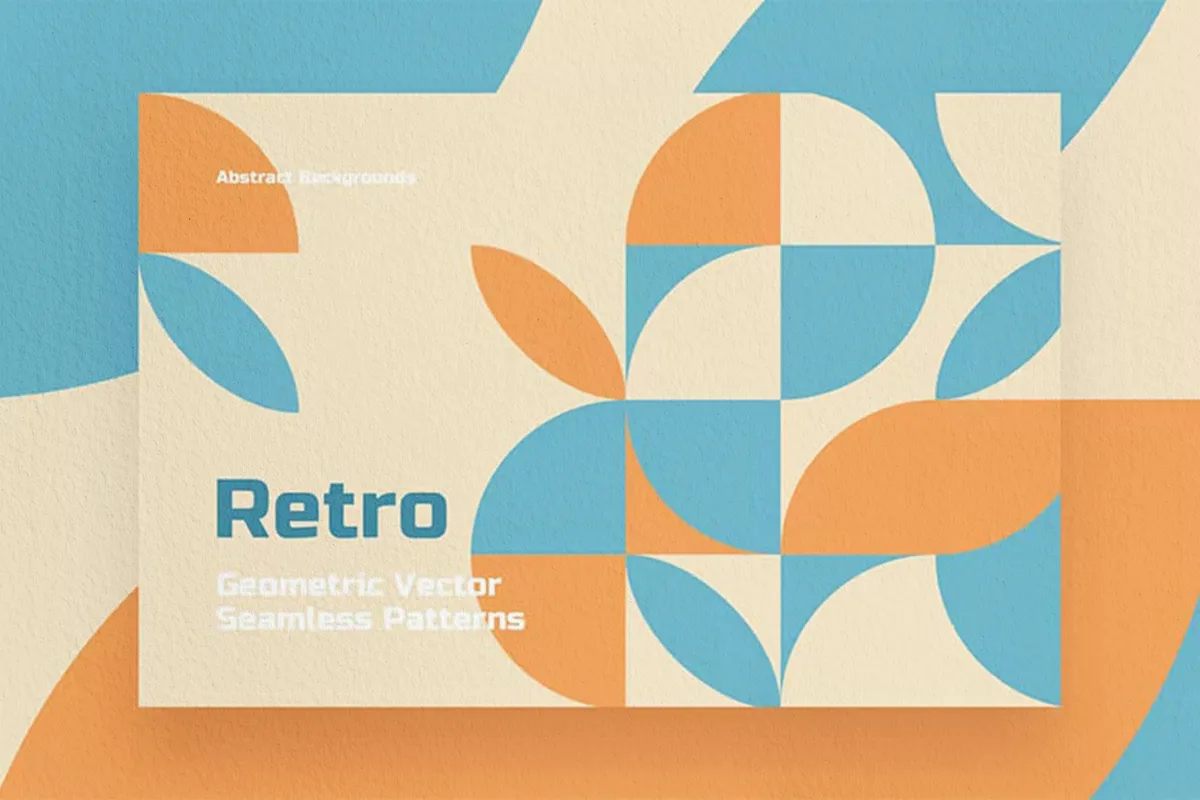
پترنهای یکپارچه هندسی با سبک قدیمی
(در فرمتهای ai، eps، jpg و png)

این نمونه طرح رنگ مکمل، ترکیبی از دو فام آبی روشن و نارنجی روشن در تهرنگهای مشابه است. میتوانی ببینیم که این دو رنگ حداکثر کنتراست و درنتیجه طراحی پر جنبوجوش تری را ایجاد میکنند.
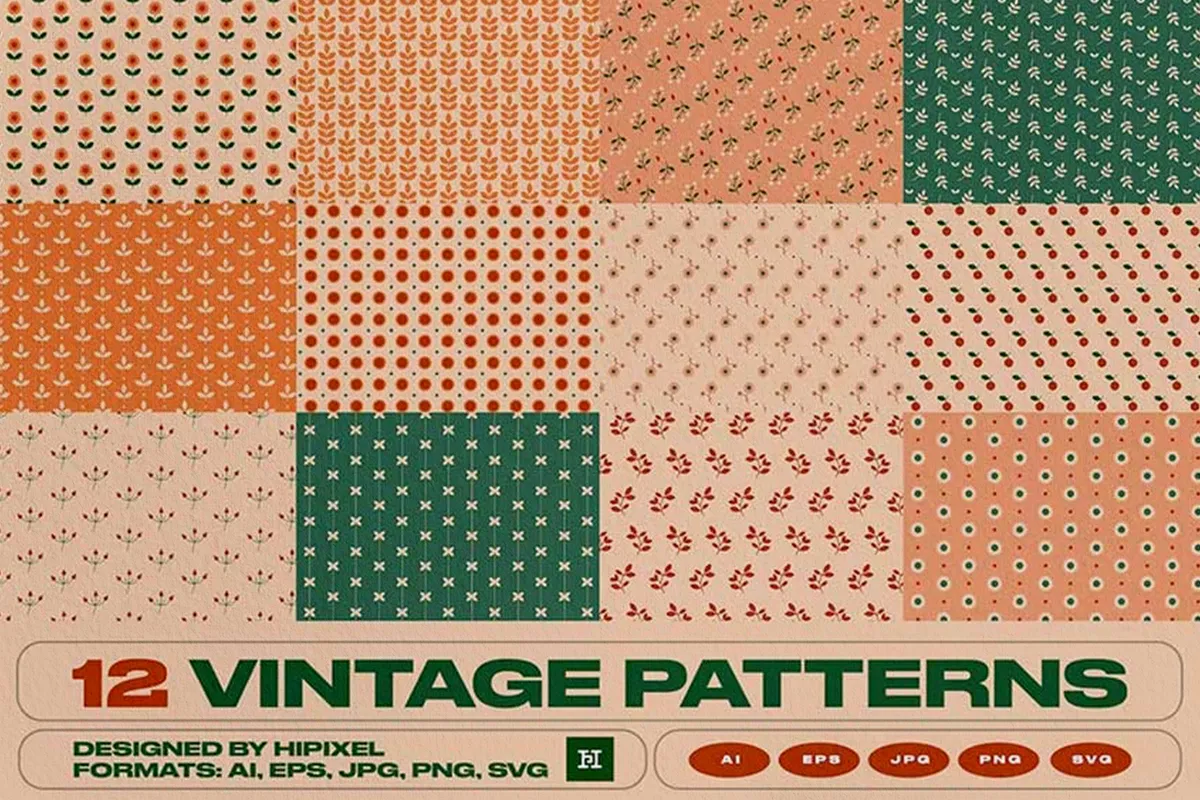
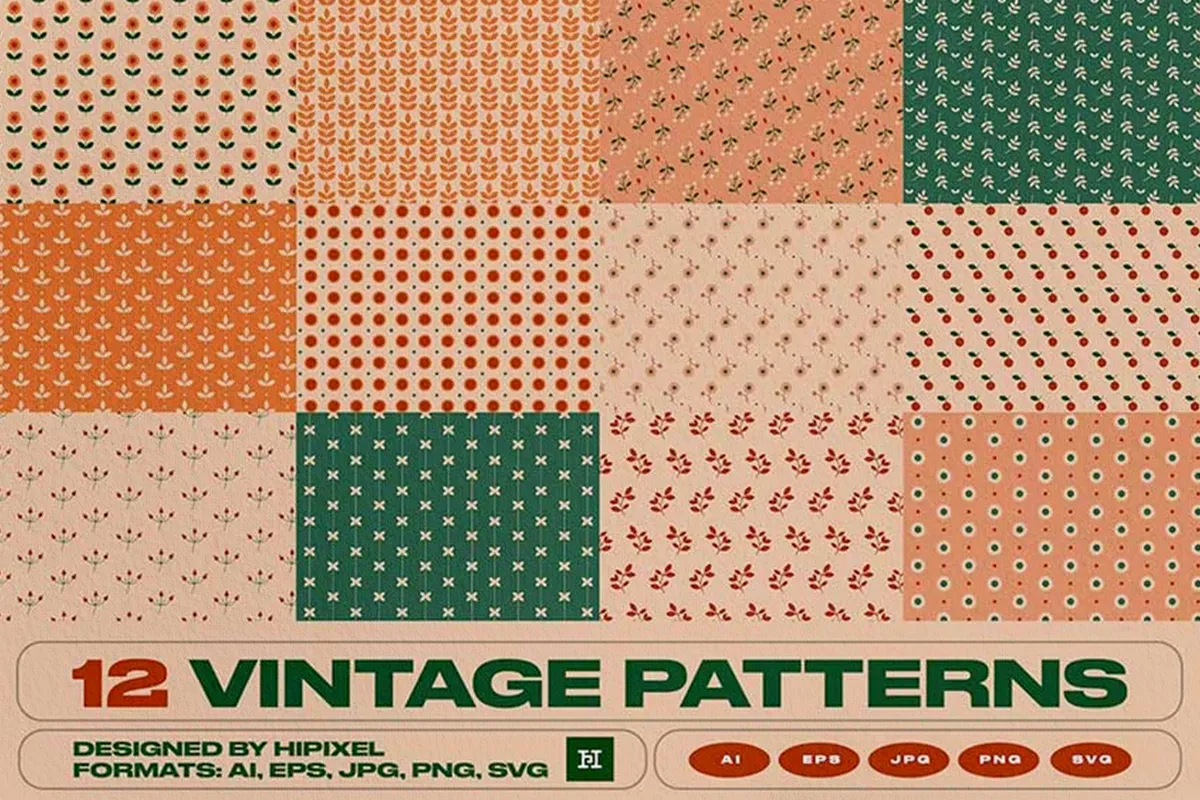
دوازده پترن قدیمی
(در فرمتهای ai، eps، jpg، png و svg)

درحالیکه این الگوی قدیمی شامل چندین رنگ است، قرمز و سبز دو رنگ مستقیما مکمل یکدیگر هستند. در این مورد، هر دو فام، در سایههای تیرهتر به کار رفته است. اکنونکه میدانید طرح رنگ مکمل چیست، ترکیبات رنگی خود را به ما نشان دهید!
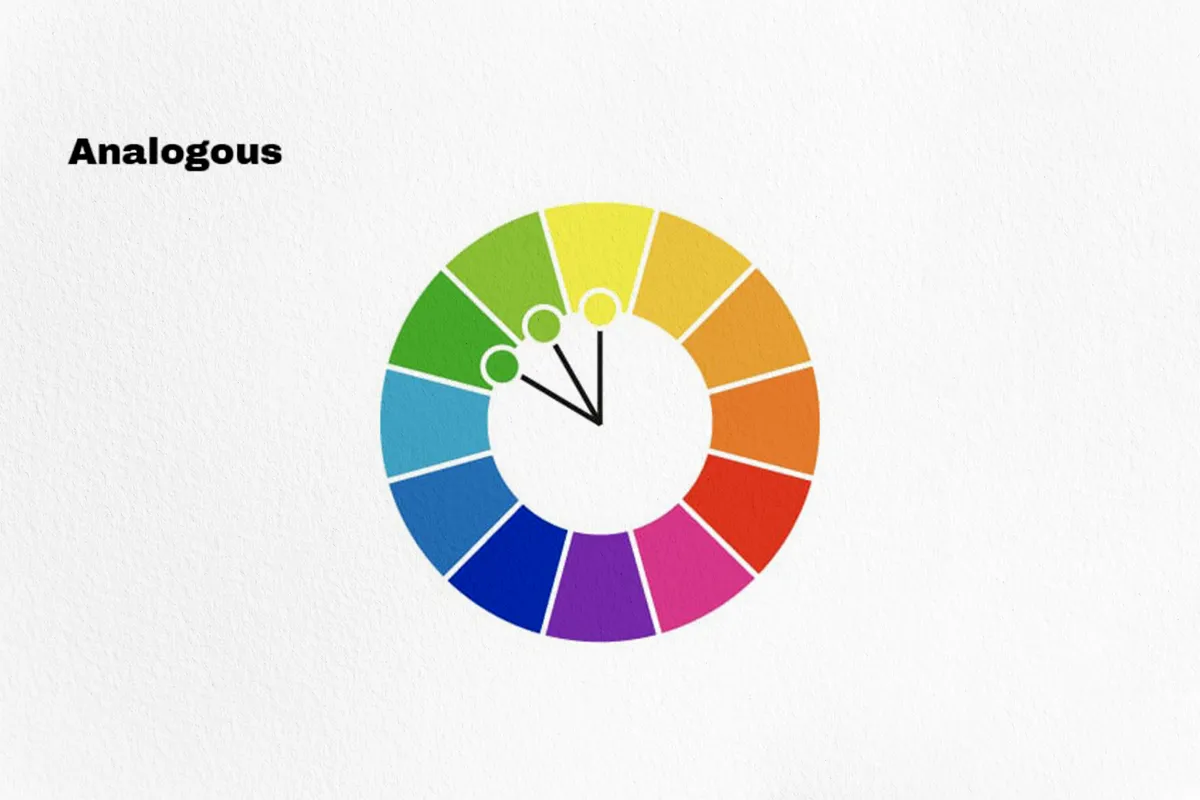
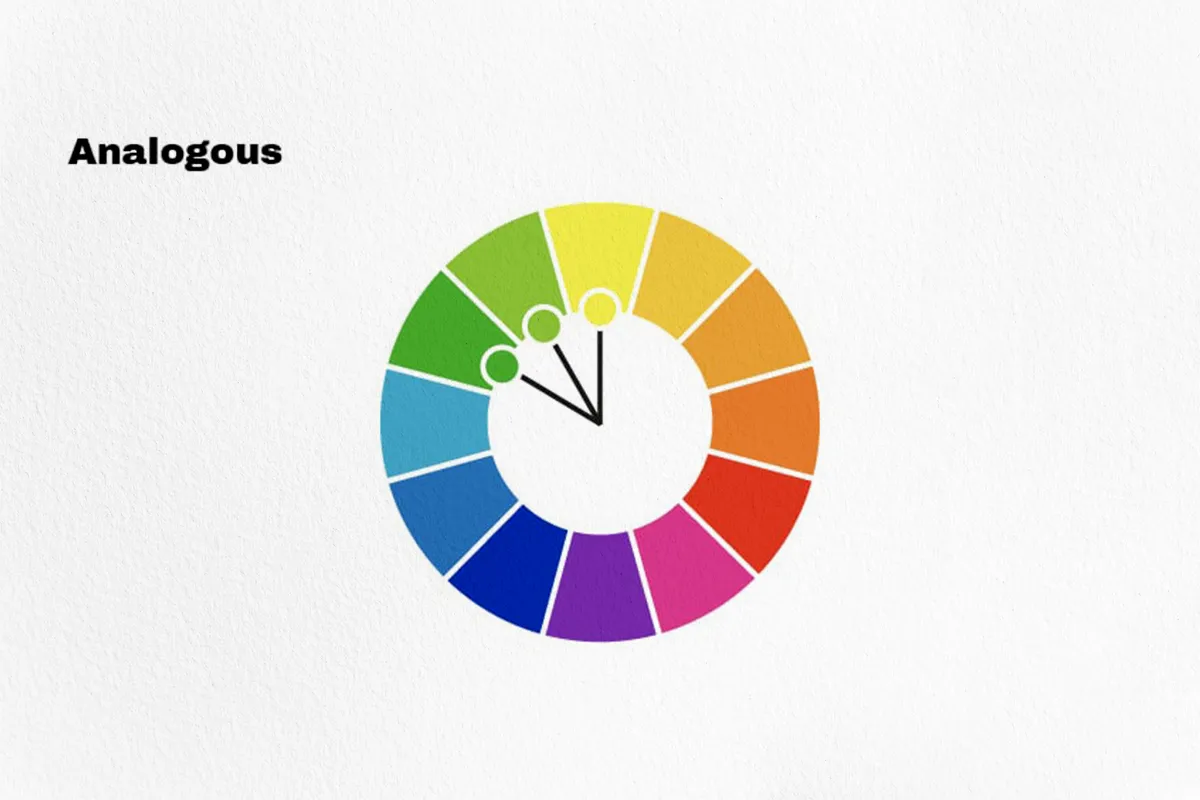
3-2. هارمونی همجوار[1]
طرح رنگ همجوار چیست؟ این طرح با ترکیب یک رنگ اصلی با رنگهایی که در کنار آن قرار میگیرند کار میکند. این طرح رنگی میتواند انرژی آرام بخشی برای چشم ایجاد کند. برای تکمیل یک پالت رنگی با حداکثر کنتراست، آن را با یکی از رنگهای مکمل ترکیب کنید. بیایید نگاهی به نمونههای طرح رنگ همجوار بیندازیم.
[1] Analogous

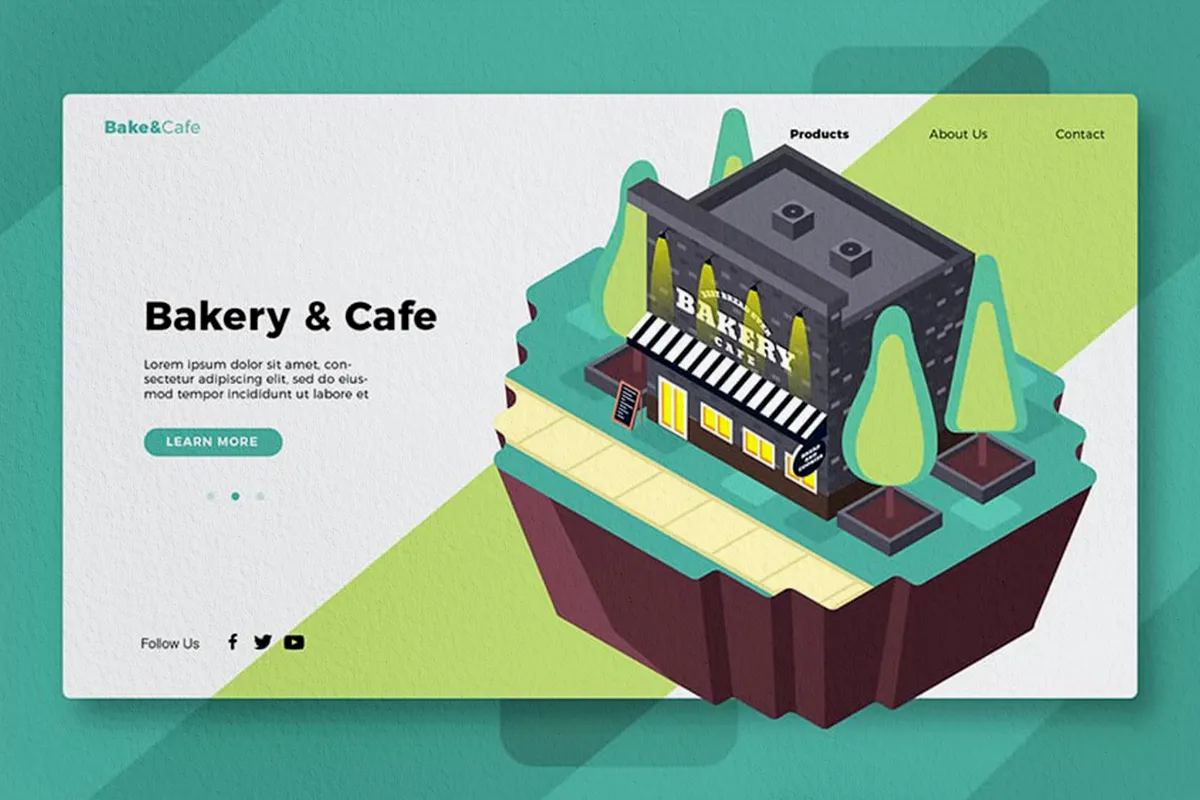
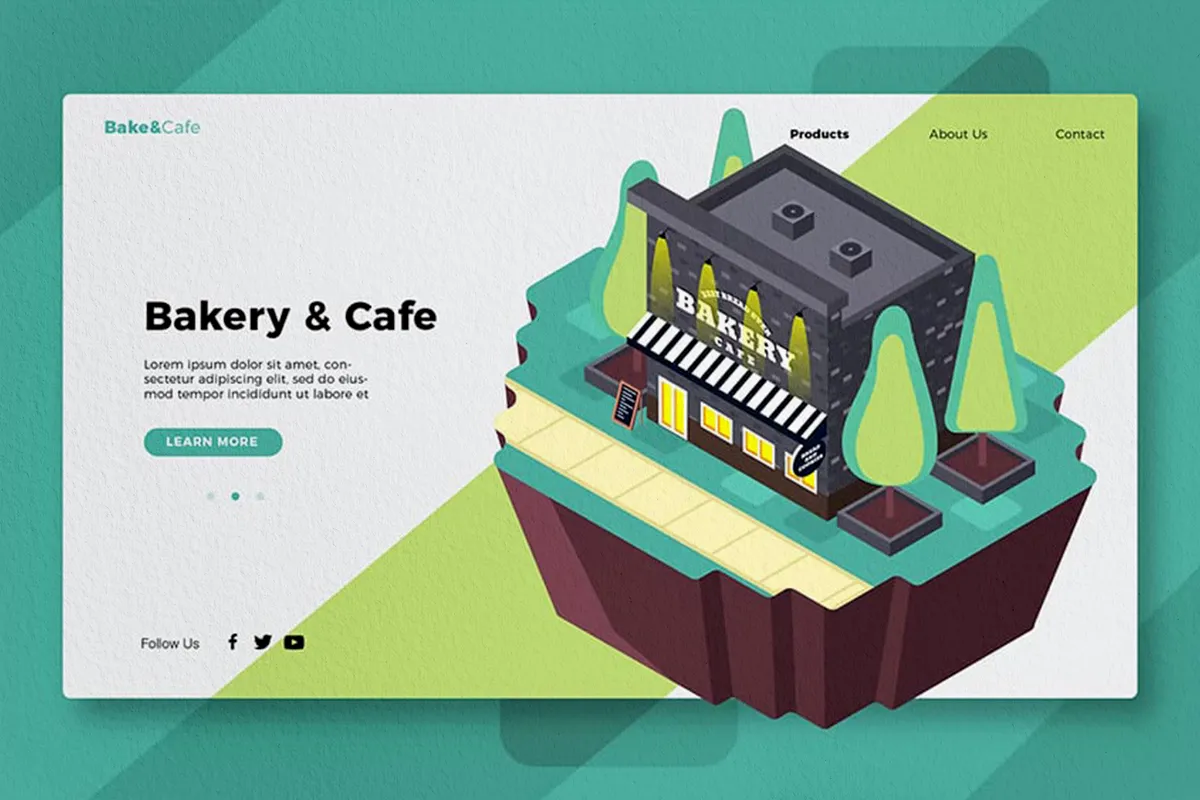
بنر و صفحه فرود کافه نان
(فرمت ai، eps و png)

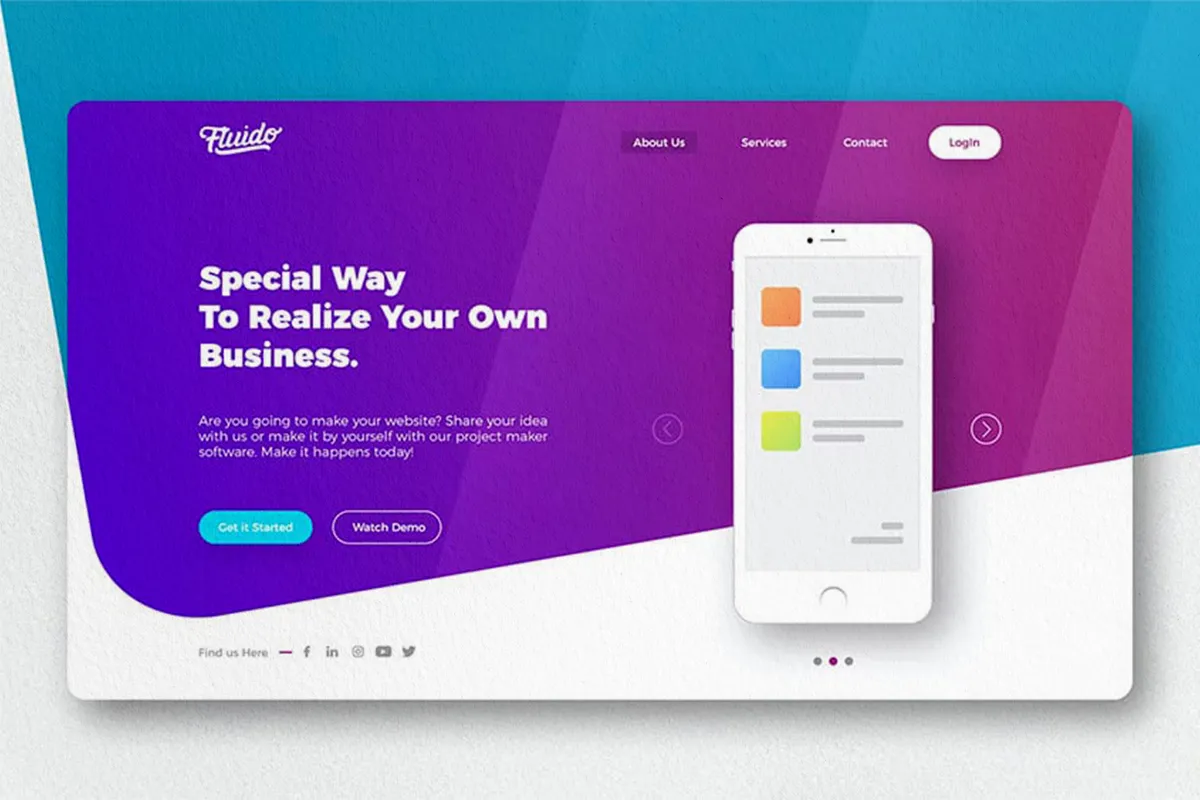
این نمونه طرح رنگ همجوار، ظاهر دلپذیری را در صفحه فرود ایجاد میکند. ترکیب رنگ همجوار از رنگهایی استفاده میکند که در کنار یکدیگر قرار میگیرند و ازآنجاییکه تفاوت چندانی باهم ندارند، میتوانند ظاهری بسیار طبیعی ایجاد کنند.
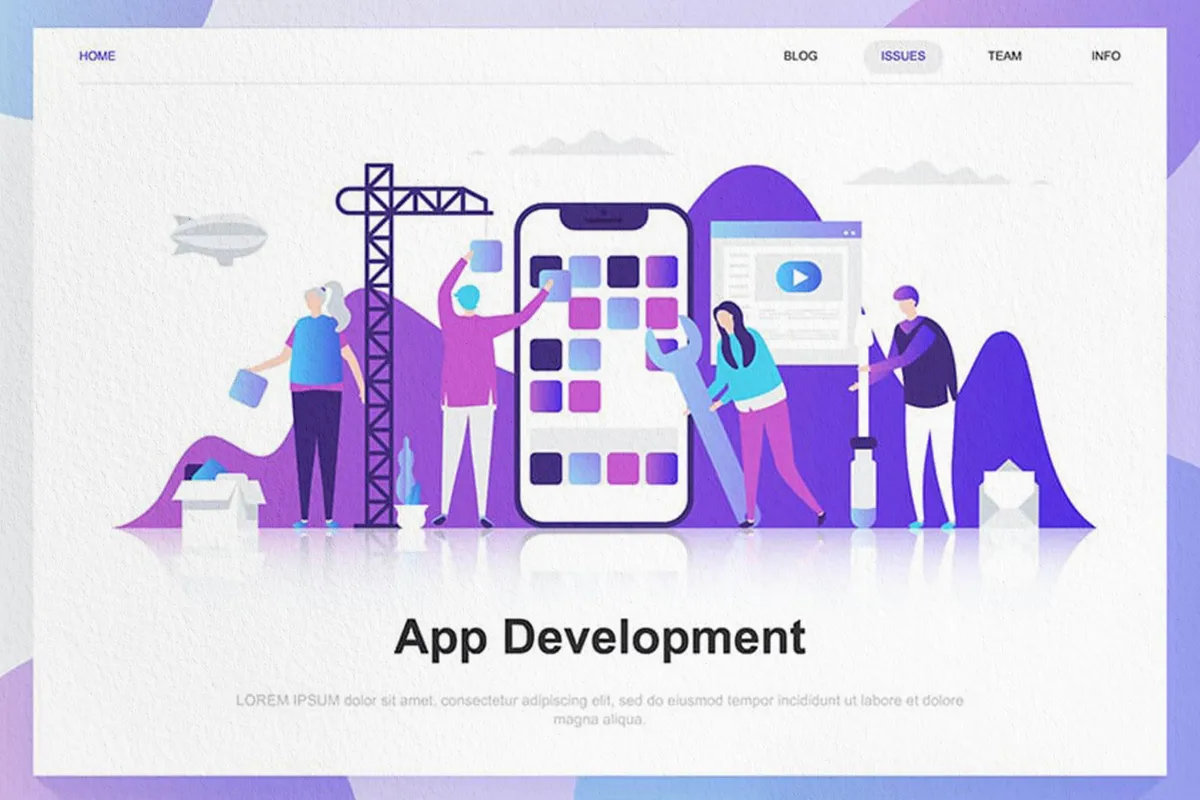
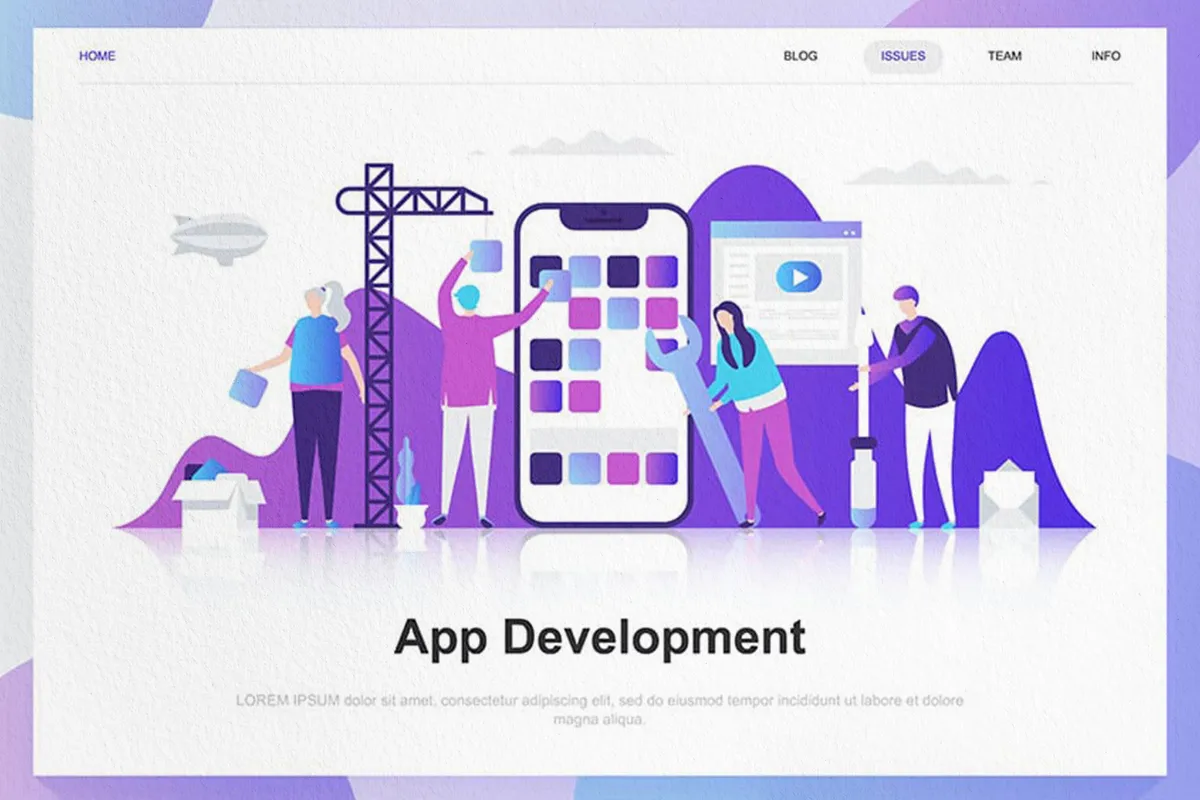
طرح مفهومی (کانسپت) توسعه اپلیکیشن فلت
(فرمت ai، eps، jpg، png، pdf و svg)

طرحهای رنگی همجوار برای گرادینتها عالی هستند—از آنجایی که رنگها مشابه هستند، میتوانند گرادینت دلپذیری ایجاد کنند که تصنعی به نظر نمیرسد. در این مثال از رنگهای آبی و بنفش بهعنوان رنگهای تکنولوژیک استفاده شده است. استفاده از تهرنگها، سایهها و تونهای مختلف میتواند در جلوگیری از برخورد همه این رنگها کمک کند. اکنونکه میدانید یک طرح رنگ همجوار چیست، نوبت شماست که آن را امتحان کنید.
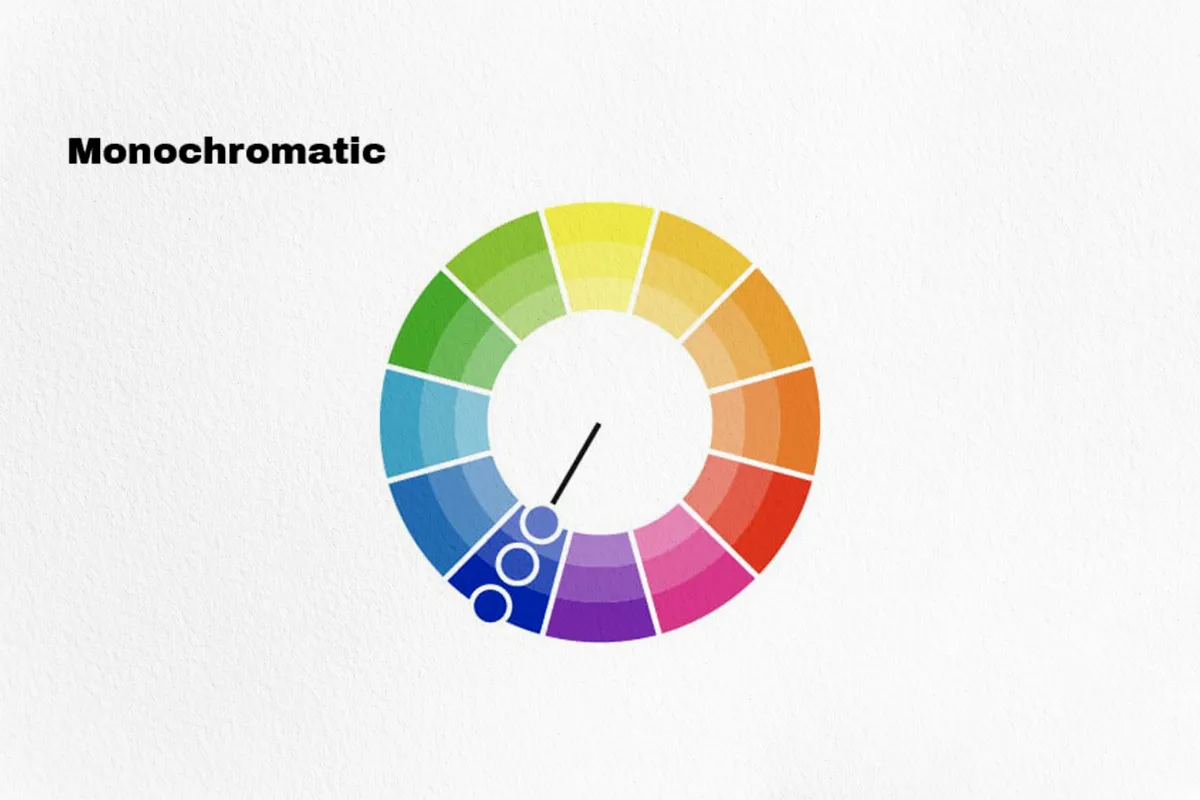
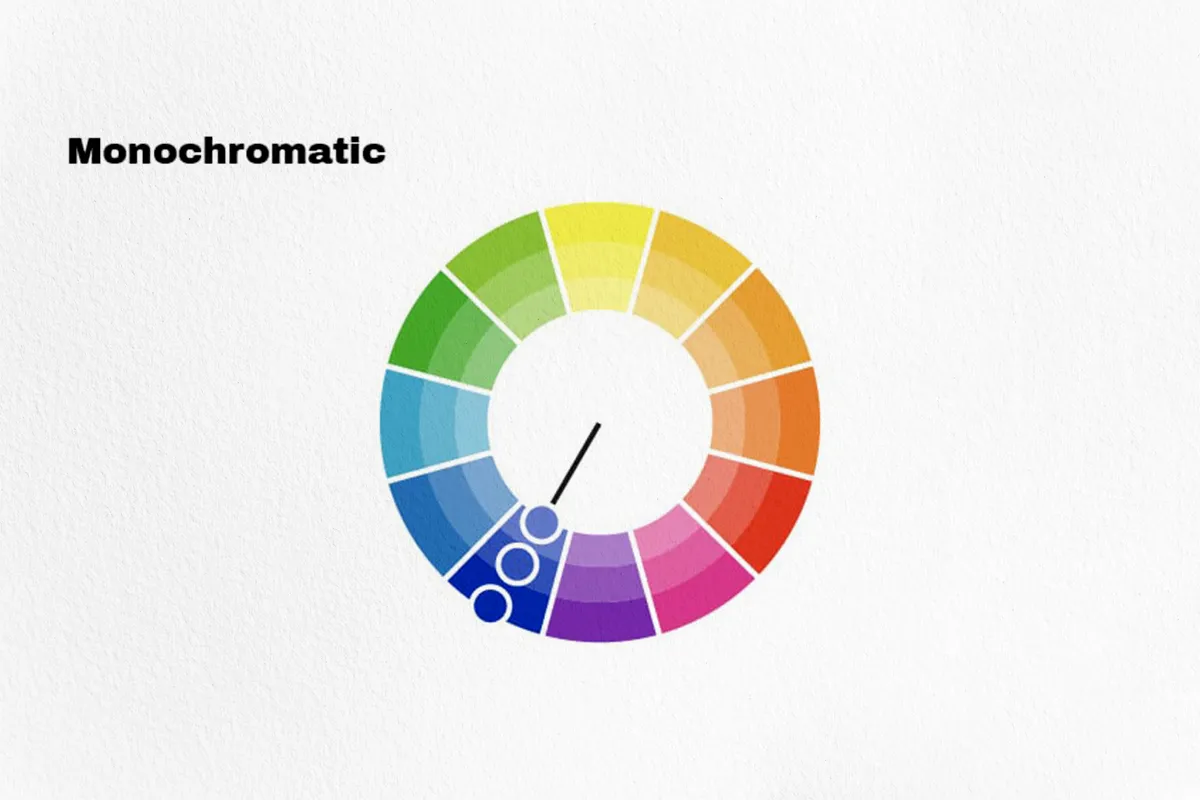
3-3. هارمونی مونوکروم[1] و تکرنگ
طرح رنگ تکرنگ چیست؟ این طرح رنگی تکرنگ، تنها یک رنگ اصلی را از چرخه رنگ میگیرد و از سایهها، تونها یا تهرنگهای مختلف برای ایجاد یک پالت استفاده میکند. این طرح، ساده، منسجم و چشمنواز به نظر میرسد. برای تکمیل یک پالت رنگی با این نوع هارمونی، بهتر است آنها را با رنگهای خنثی مانند سیاهوسفید ترکیب کنید. اکنونکه میدانید طرح رنگ مونوکروم چیست، بیایید به یک نمونه از این طرح، نگاهی بیندازیم.
[1] Monochromatic

بکگراند هندسی
(فرمت jpg)


هَپی هالووین با کدوتنبل و گربههای بامزه
(فرمت ai، eps، jpg و png)

این نمونه دوم، شامل رنگهای بسیار بیشتری است، اما در اصل، رنگهای کدوتنبل از هارمونی تکرنگ استفاده میکنند. برای تند کردن و چاشنی ترکیب، طراح تصمیم گرفته است رنگهای دیگری را برای ایجاد کنتراست اضافه کند.
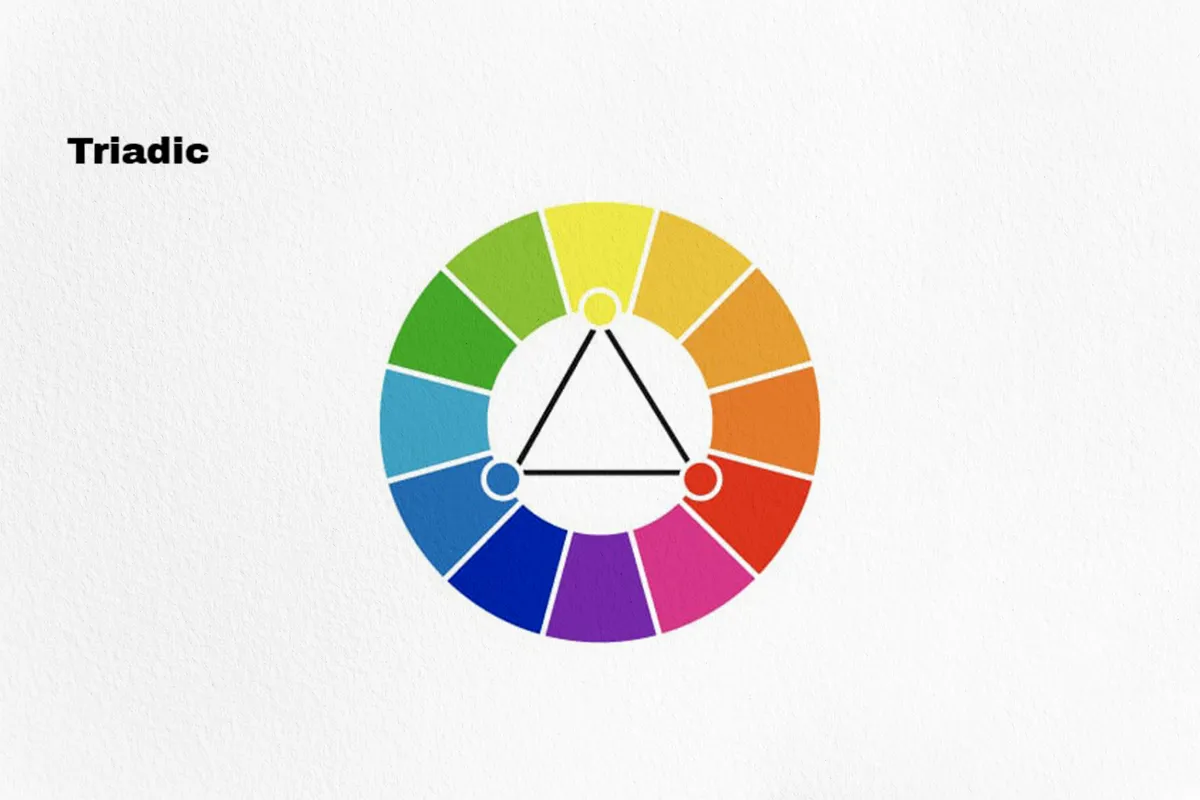
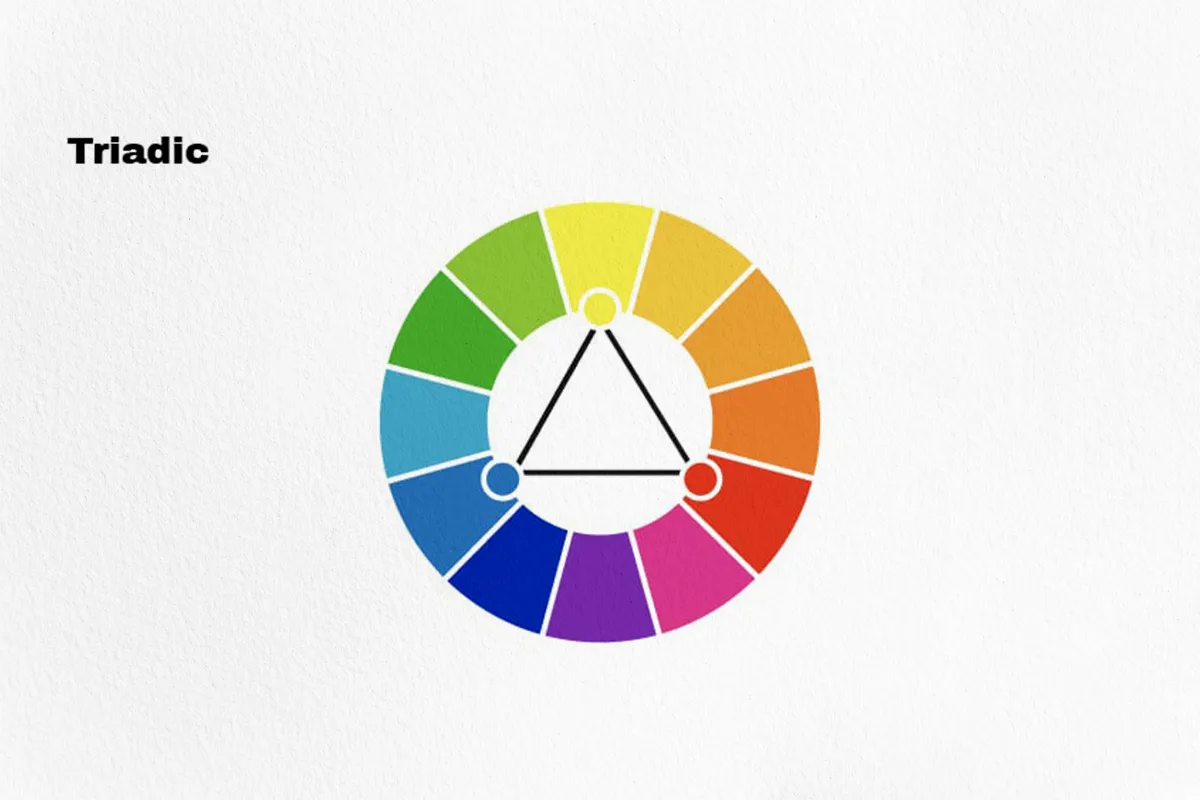
3-4. هارمونی سهرنگی
طرح رنگ سهگانه چیست؟ این طرح از سه رنگ استفاده میکند که بهطور مساوی روی دایره رنگ قرارگرفتهاند و یک مثلث را تشکیل میدهند. این طرح، تضاد بصری قوی، با هماهنگی و غنای رنگی به دست میدهد. رنگها در این طرح رنگ سهگانه، متعادل هستند. بیایید نگاهی به چند نمونه طرح رنگ سهگانه بیندازیم.

پوستر بستنیفروشی
(فرمت ai، eps، indd و psd)

این نمونه از طرح رنگ سهگانه، دارای رنگهایی است که در دایره رنگ نیز رنگهای اصلی هستند. این سه رنگ تا زمانی که در حداکثر اشباع خود استفاده نشوند، باهم همخوانی دارند. برای جلوگیری از خطر تداخل و برخورد رنگها، سعی کنید از سایر ویژگیهای رنگ مانند تهرنگها، سایهها و تونها استفاده کنید.
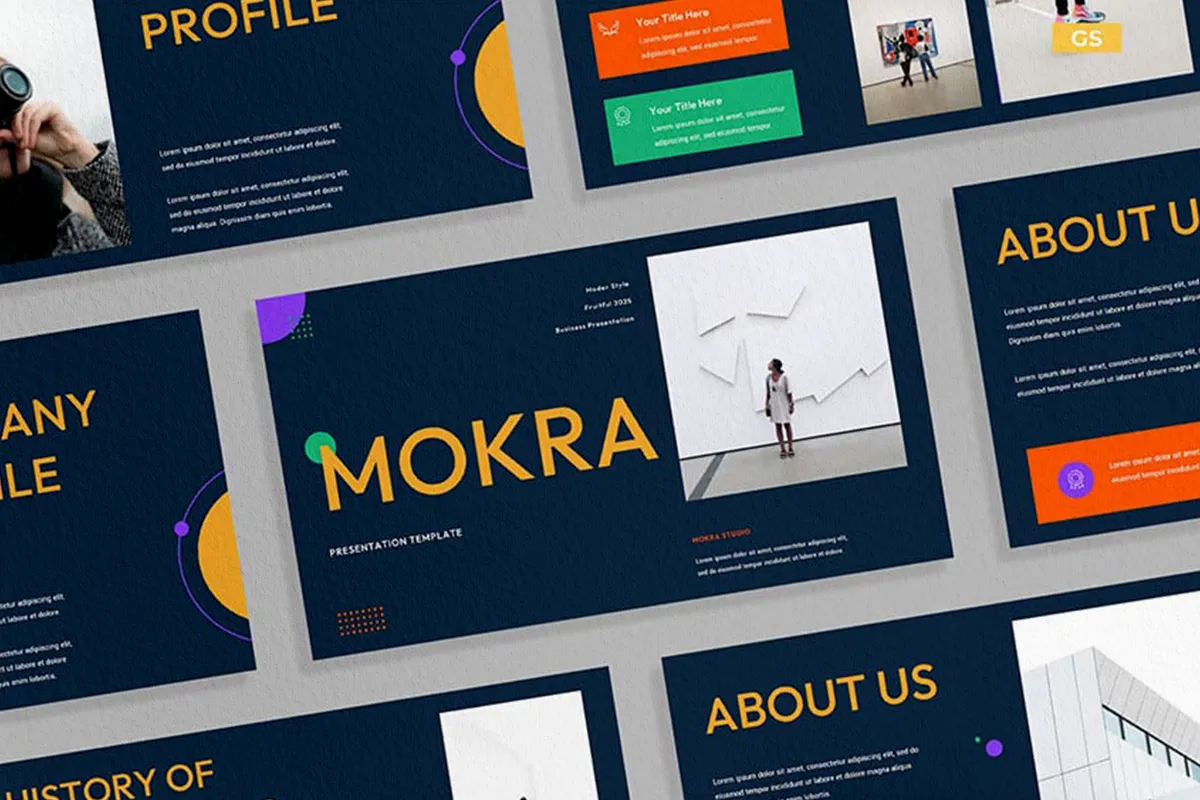
پروفایل تجاری شرکت
(گوگل اسلایدز و فرمت pptx)

این پروفایل شرکت، دارای رنگهای قرمز-نارنجی، سبز و بنفش است، درحالیکه از آبی تیره و زرد بهعنوان رنگهای متضاد استفاده میشود. این نمونه سهرنگ، از رنگ تیره بهعنوان بوم استفاده میکند، درحالیکه رنگهای سهگانه بهعنوان تأکید در حداکثر اشباع خود استفاده میشوند. در این مورد، حداکثر اشباع، کار میکند زیرا رنگها به مقدار کم و محدود استفاده میشوند. اکنونکه میدانید یک طرح رنگ سهگانه چیست، بیایید به ترکیبات شما نگاه کنیم!
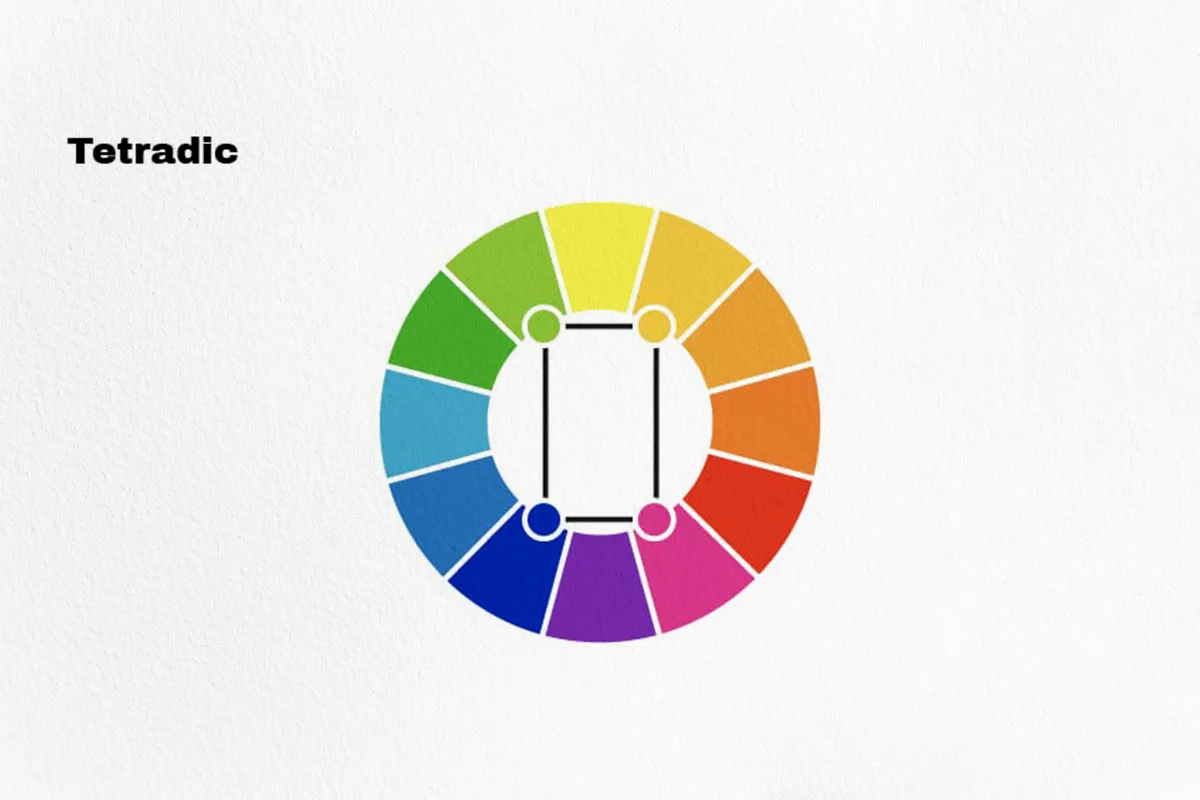
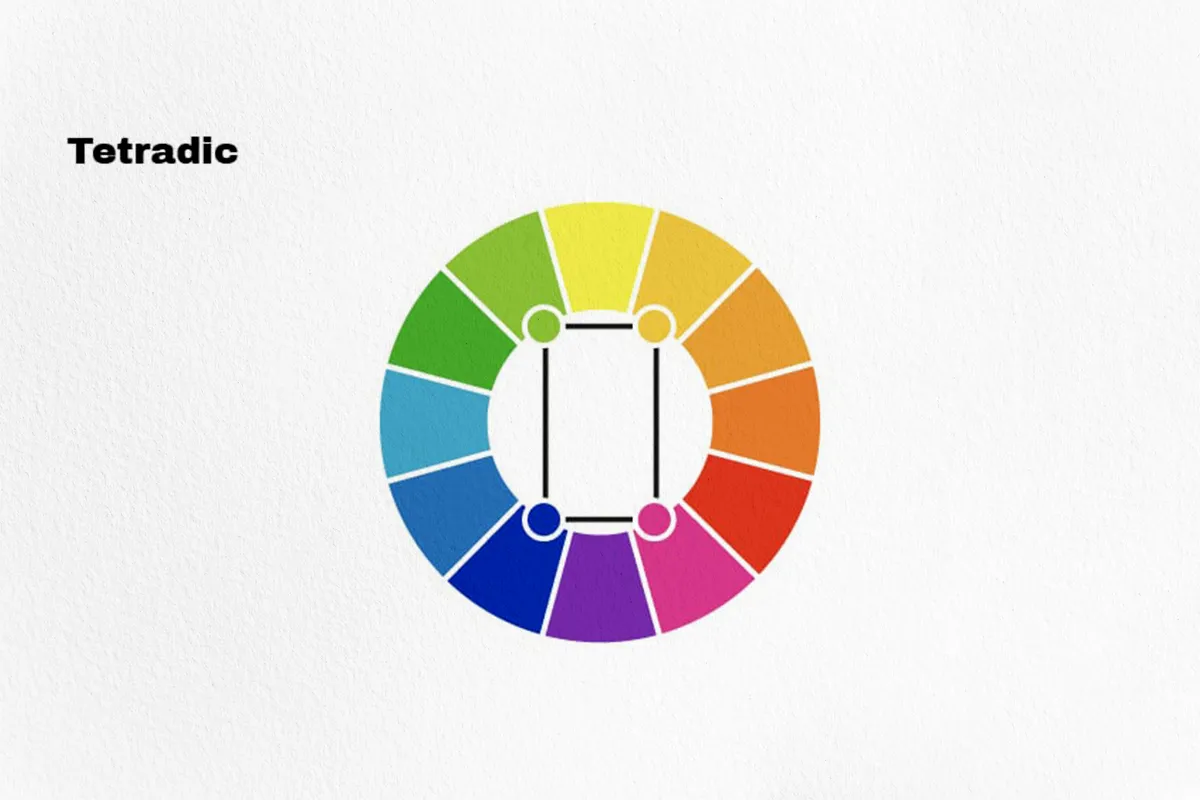
3-5. هارمونی چهارگانه[1] یا نیمه مکمل دوگانه[2]
طرح رنگ نیمهمکمل دوتایی چیست؟ رنگهای تترادیک یا چهارگانه، دو مجموعه از رنگهای مکمل هستند که یک پالت را تشکیل میدهند. این رنگها زمانی بهترین عملکرد را دارند که یکی از رنگها غالب باشد و بقیه بهعنوان رنگهای تأکیدی[3] استفاده شوند.
[1] Tetradic
[2] Double Split Complementary
[3] accent colors

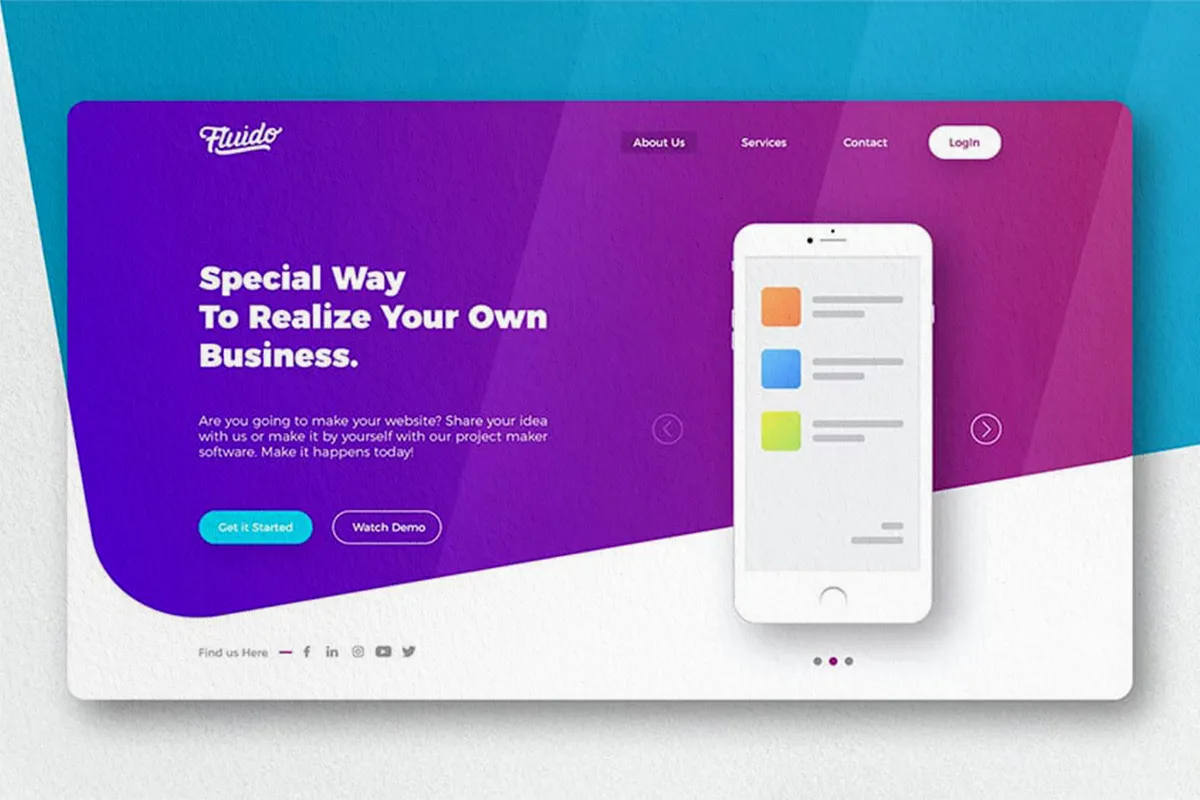
قالب سربرگ هیرو وبسایت مدرن
(فرمت psd)

این قالب سربرگ، از یک پالت رنگ چهارتایی و تترادیک و درعینحال، از دوتای آنها بهعنوان یک گرادینت استفاده میکند. آبی و بنفش، یک گرادینت بکگراند خوبی ایجاد میکنند، درحالیکه نارنجی و سبز به رنگهای تأکیدی تبدیل میشوند. با این هارمونی بهتر است یک یا دو رنگ را بهعنوان رنگهای غالب و بقیه را بهعنوان رنگهای تأکیدی انتخاب کنید.
رزومه سیوی رنگارنگ
(فرمت ai، eps و pdf)

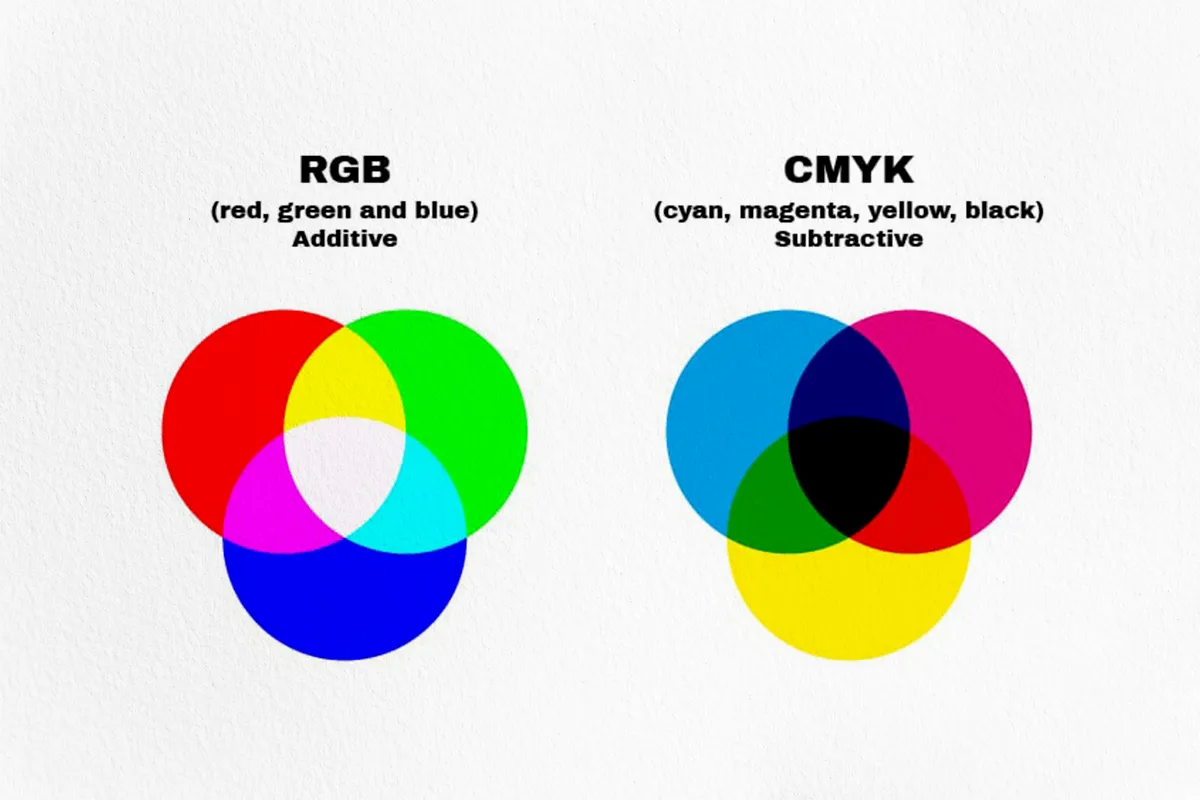
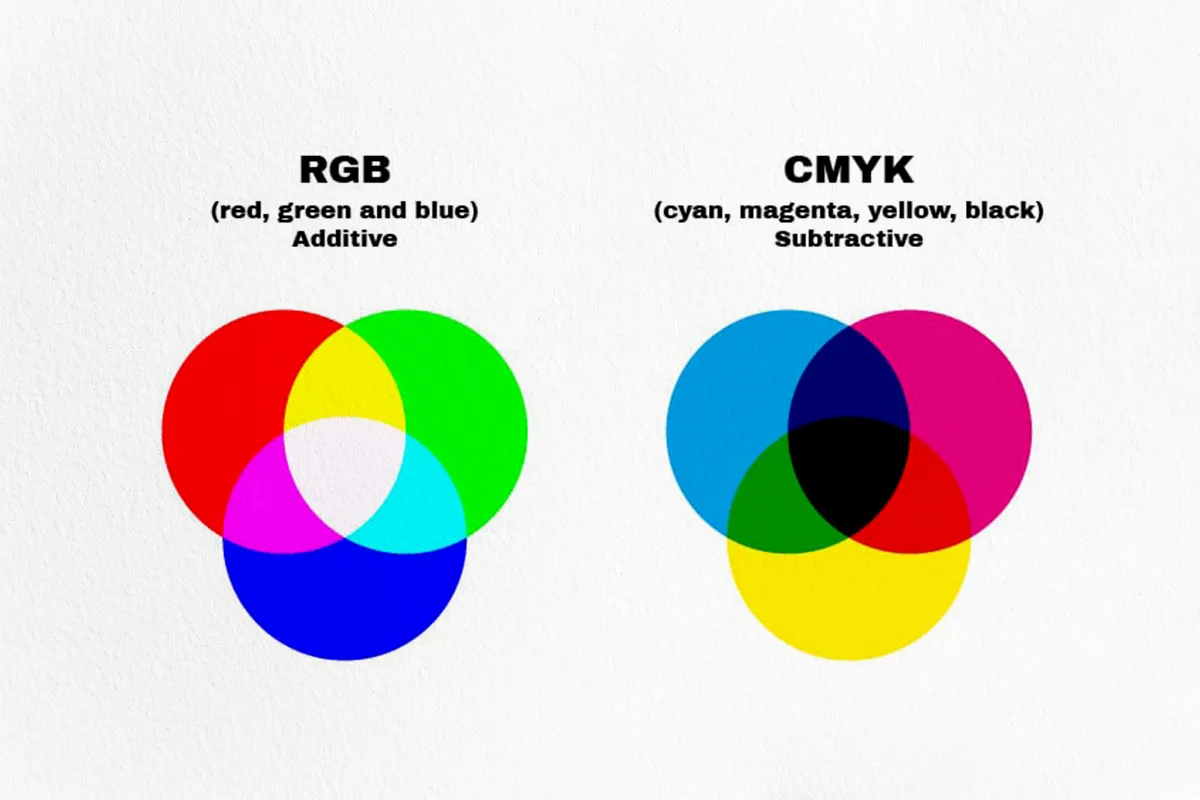
4. RGB و CMYK
ضروری است که طراحان بدانند چگونه و چه زمانی از این دو حالت رنگی متفاوت استفاده کنند. ازآنجاییکه رنگها روی صفحهنمایش و چاپ، دقیقاً یکسان به نظر نمیرسند، دانستن نحوه و زمان استفاده از آنها میتواند باعث صرفهجویی در زمان شود. بسته به اینکه پروژه شما درنهایت روی صفحه نمایش دادهشده یا چاپ میشود، میتوانید RGB یا CMYK را انتخاب کنید. بیایید به تفاوتهای آنها و زمان استفاده از آنها نگاهی بیندازیم:
4-1. RGB
4-2. CMYK

یکی از نکات مهمی که باید بدانید این است که رنگهایی که روی صفحههای نمایش میبینیم، هنگام چاپ هرگز به همان اندازه زنده نخواهند بود. فایلهایی که در حالت CMYK تنظیم شدهاند ممکن است کمی رنگرفته باشند. به این دلیل که روش CMYK در مقایسه با تعداد رنگهایی که میتوانیم با RGB ایجاد کنیم بسیار محدود است.
5. چگونه یک پالت رنگ برای برندسازی (برندینگ) بسازیم
روانشناسی رنگ، یک ابزار قدرتمند برای استفاده در طراحی گرافیک است. رنگها میتوانند بر برداشت و احساس فرد از یک برند تأثیر بگذارند و احساسات خاصی را برانگیزند. همانطور که رنگهای گرم با خورشید و آتش و رنگهای سرد با صلح و آرامش همراه هستند، بقیه دایره رنگ نیز بر ادراکات و رفتارها تأثیر میگذارند. ایجاد پالت رنگی شما میتواند بسیار ترسناک باشد، اما اگر اصول اولیه چرخه تئوری رنگ را بدانید، میتواند بسیار آسان باشد. بیایید نگاهی به روانشناسی رنگ بیندازیم تا هر رنگ و نحوه ایجاد پالت رنگی خود را درک کنیم.
5-1. روانشناسی رنگ
بر اساس پیشینه فرهنگی، جنسیت، سن و بسیاری از عوامل دیگر، رنگها را میتوان به روشهای مختلفی درک کرد. بر اساس بسیاری از مطالعات، رنگها میتوانند احساسات خاصی را برانگیزند.
5-2. چگونه یک پالت رنگ بسازیم
بیایید معنای هر رنگ را با هارمونیهای رنگ کنار هم قرار دهیم تا چند پالت رنگ ایجاد کنیم. ما سه پالت رنگ ایجاد میکنیم که هرکدام بر اساس یک هارمونی رنگی است و رنگها را به تهرنگها، تونها و سایههای مختلف تغییر میدهیم. بیایید شروع کنیم:
طرح رنگ مکمل
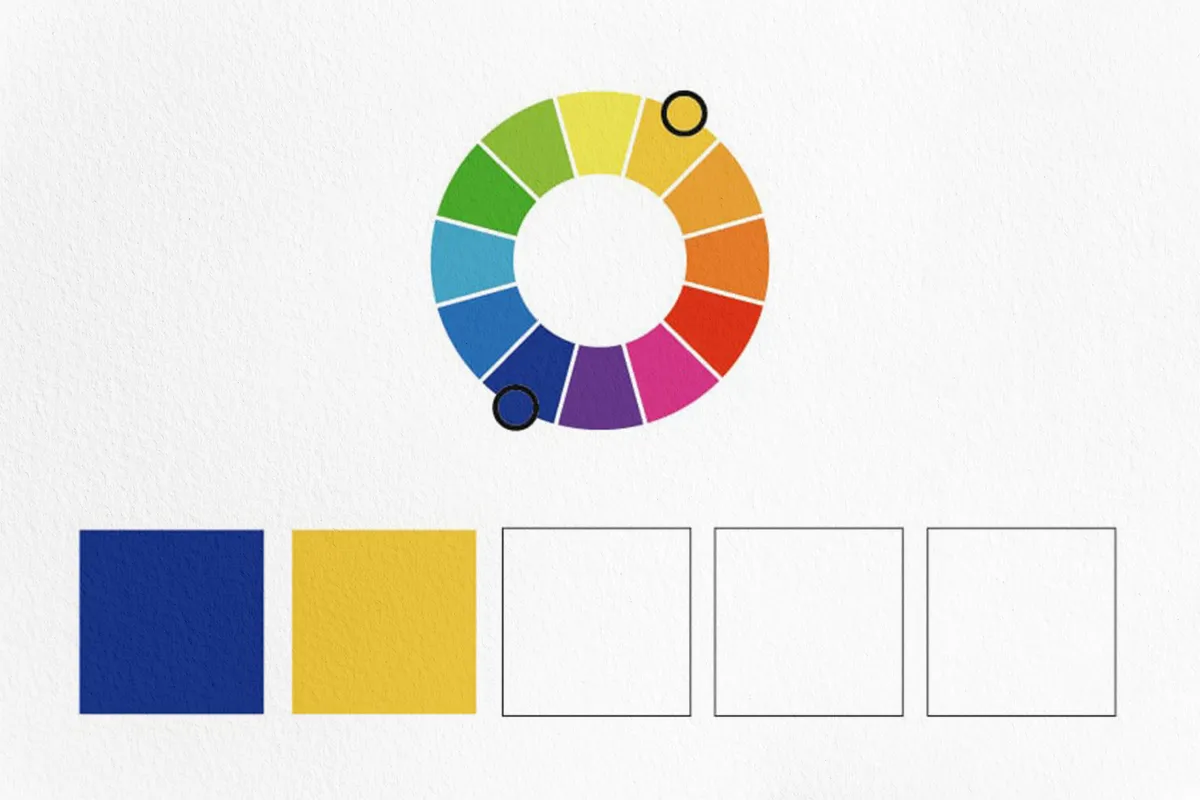
مرحله 1
برای این پالت رنگ، دو رنگ مکمل را انتخاب میکنم. من با بنفش-آبی و نارنجی-زرد شروع میکنم.

مرحله 2
من یک ترکیب شبه سهگانه اضافه میکنم – در این مورد، این رنگ ثانویه، نارنجی است.

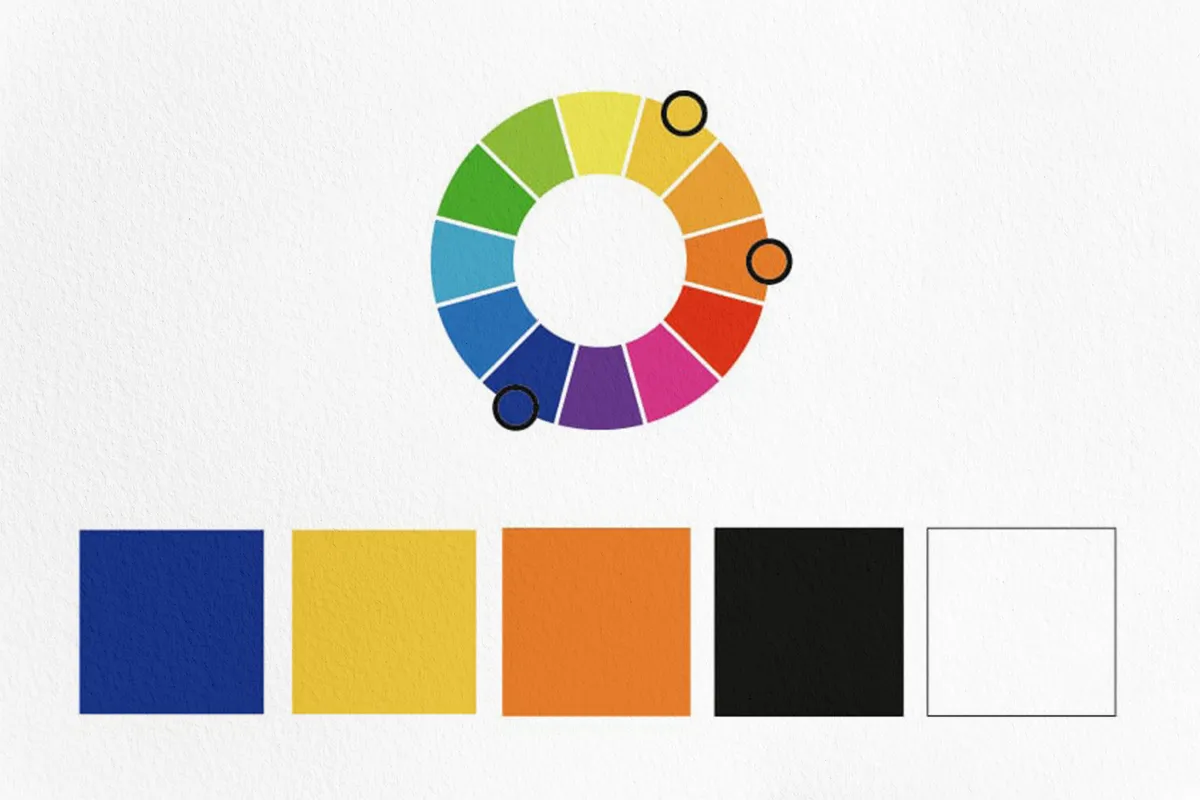
مرحله 3
در اینجا، من میخواهم آبی را تغییر دهم تا آبی بیشتری نسبت به ارغوانی داشته باشم. برای افزودن کنتراست بیشتر، میخواهم رنگ زرد، اشباع بیشتری داشته باشد، بنابراین مقداری زرد بیشتر به آن اضافه میکنم. من همین کار را برای نارنجی انجام میدهم.
برای دو رنگ آخر خنثی، من از سیاه و سفید استفاده خواهم کرد.

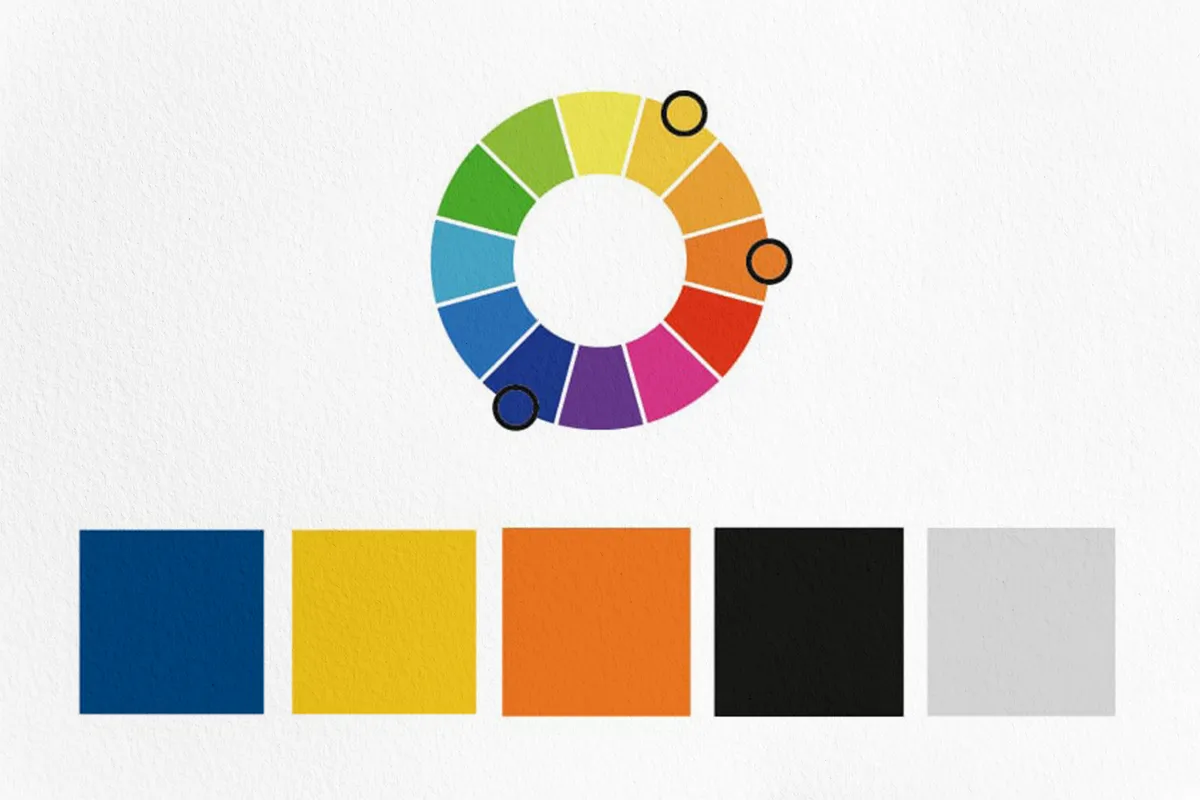
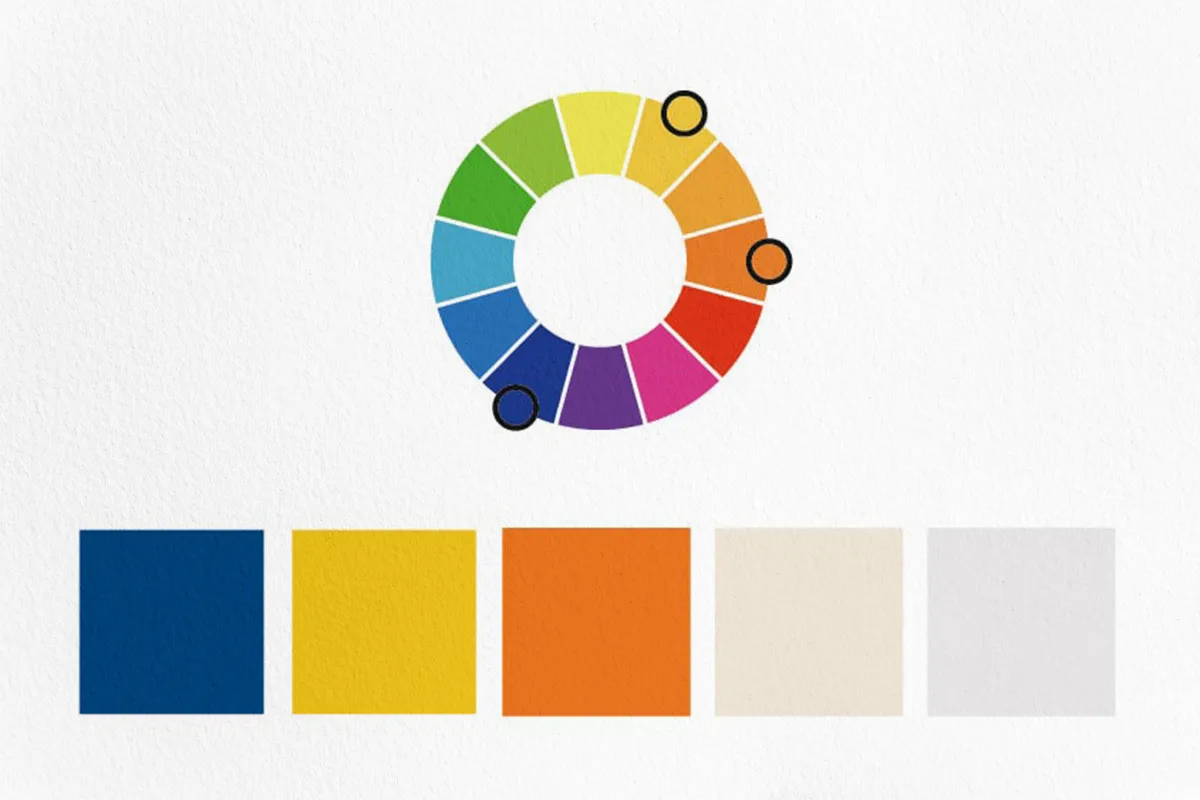
مرحله 4
بهتر است که رنگهای خنثی، مقداری رنگ داشته باشند. رنگ خنثی اول دارای ته رنگ گرم است و بر پایه رنگ زرد است. رنگ خنثی دوم دارای ته رنگ سرد است و بر پایه رنگ آبی تیره است.

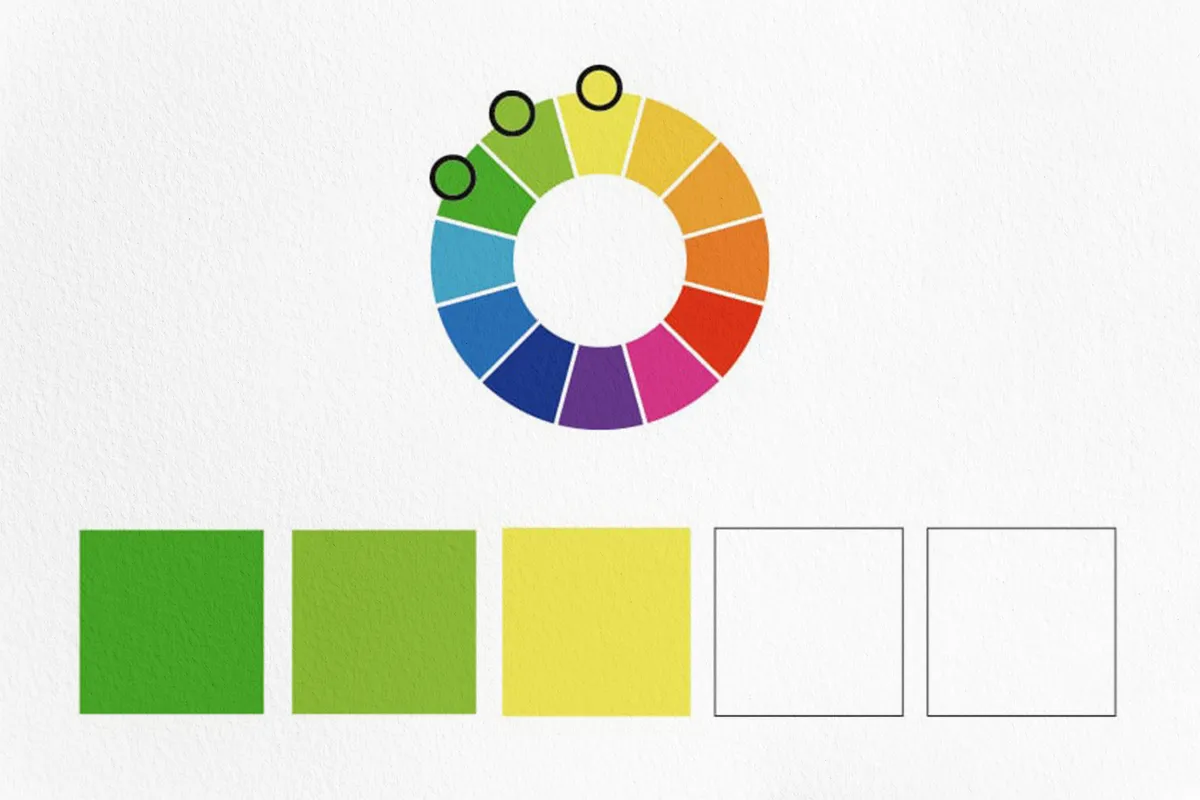
هارمونی همجوار
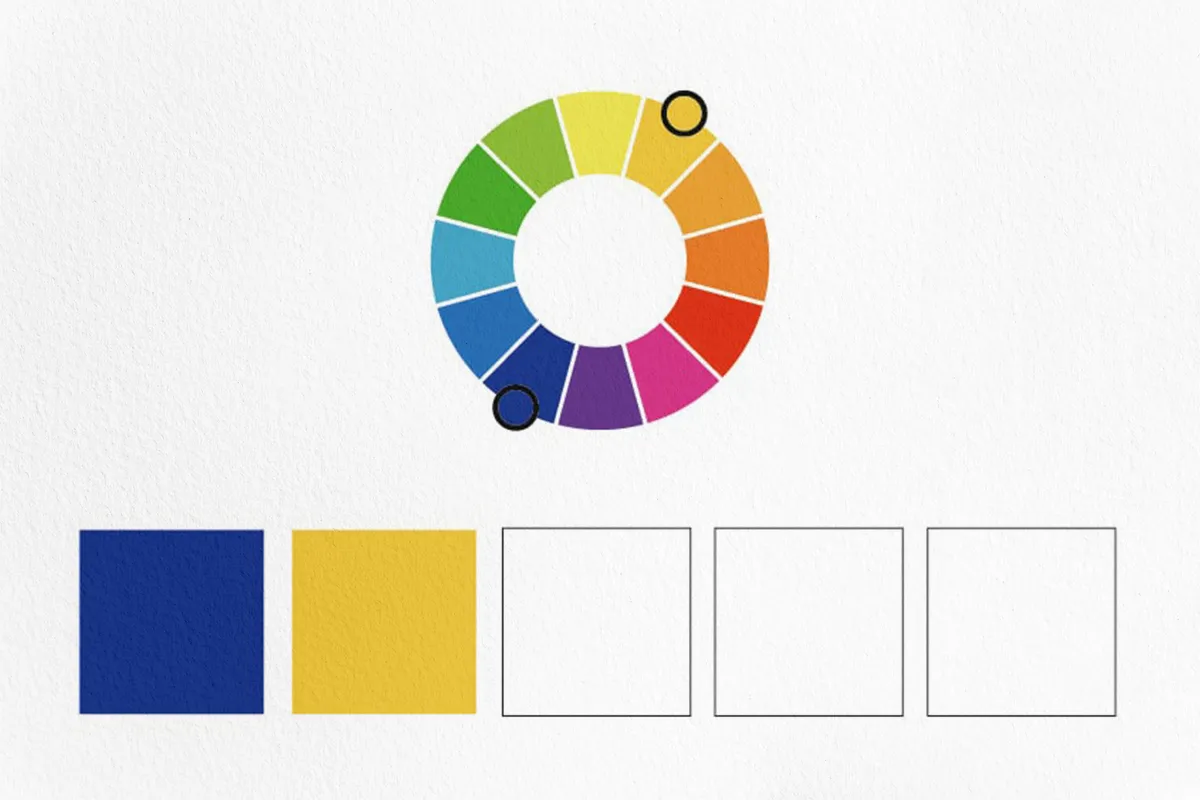
مرحله 1
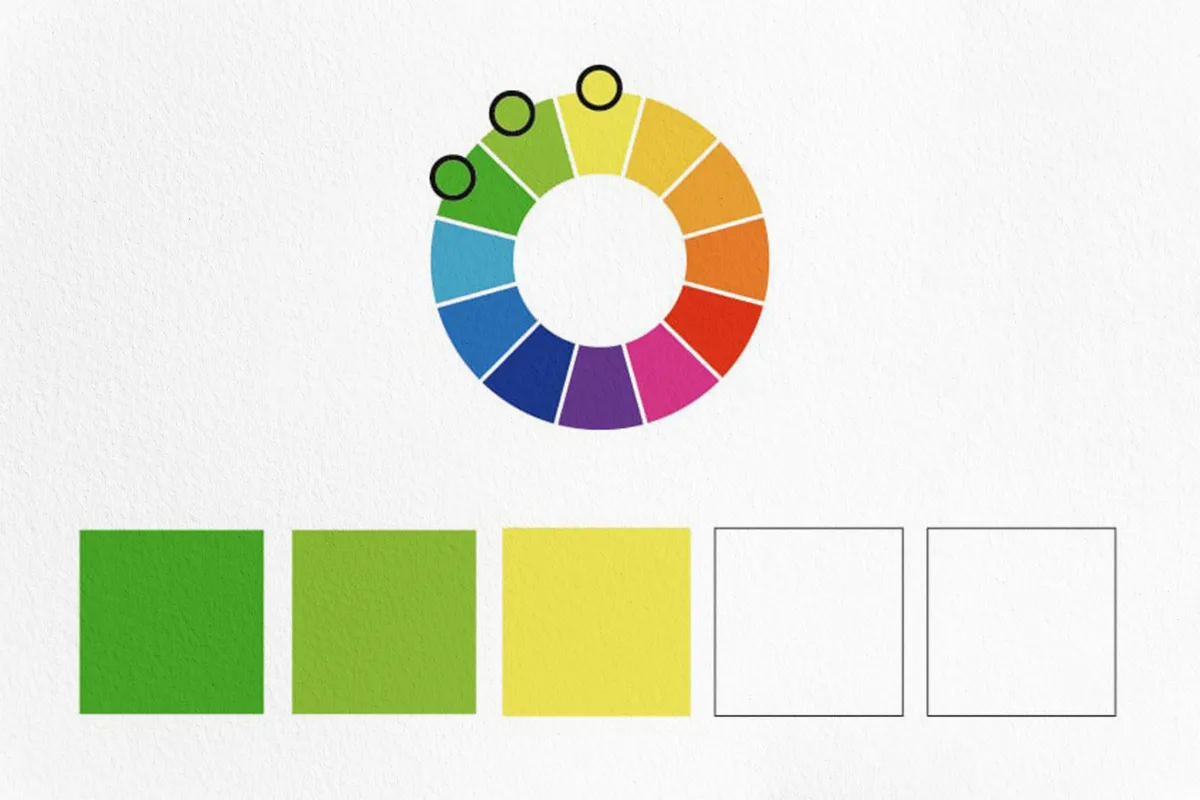
برای این پالت رنگی، من طرح رنگ همجوار سبز-زرد را انتخاب میکنم.

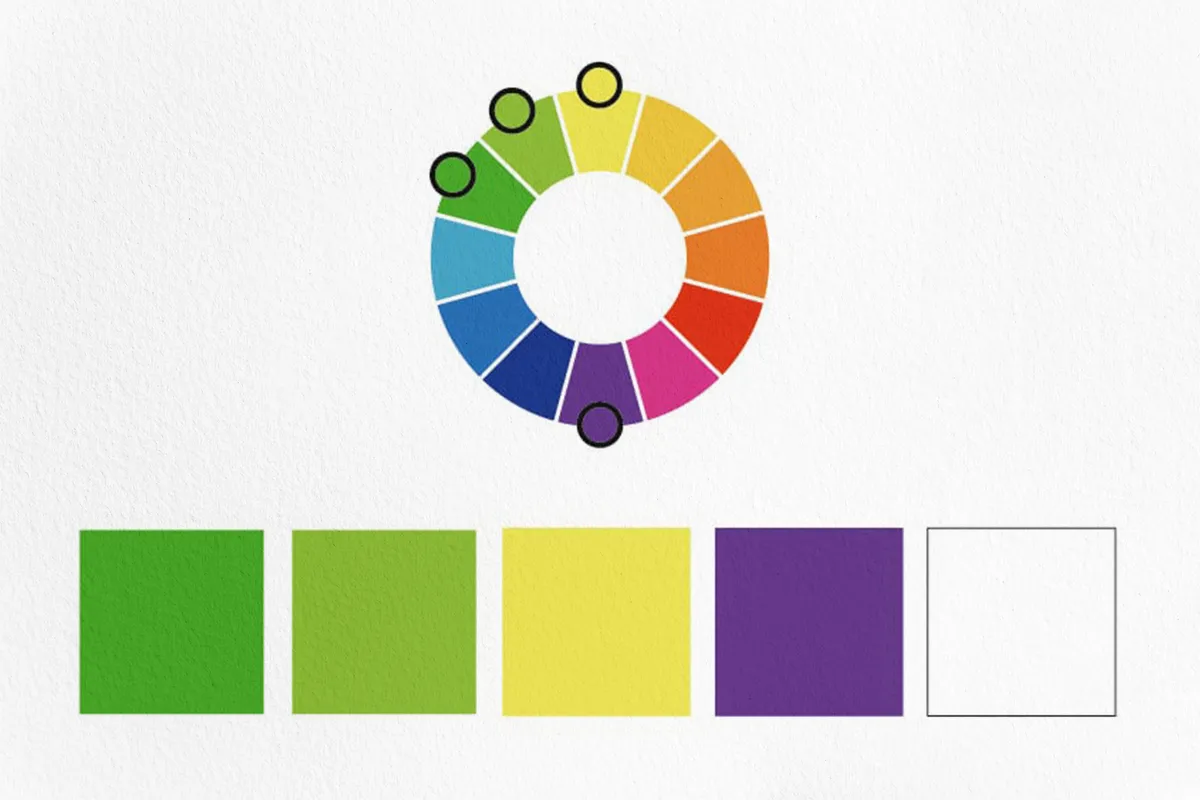
مرحله 2
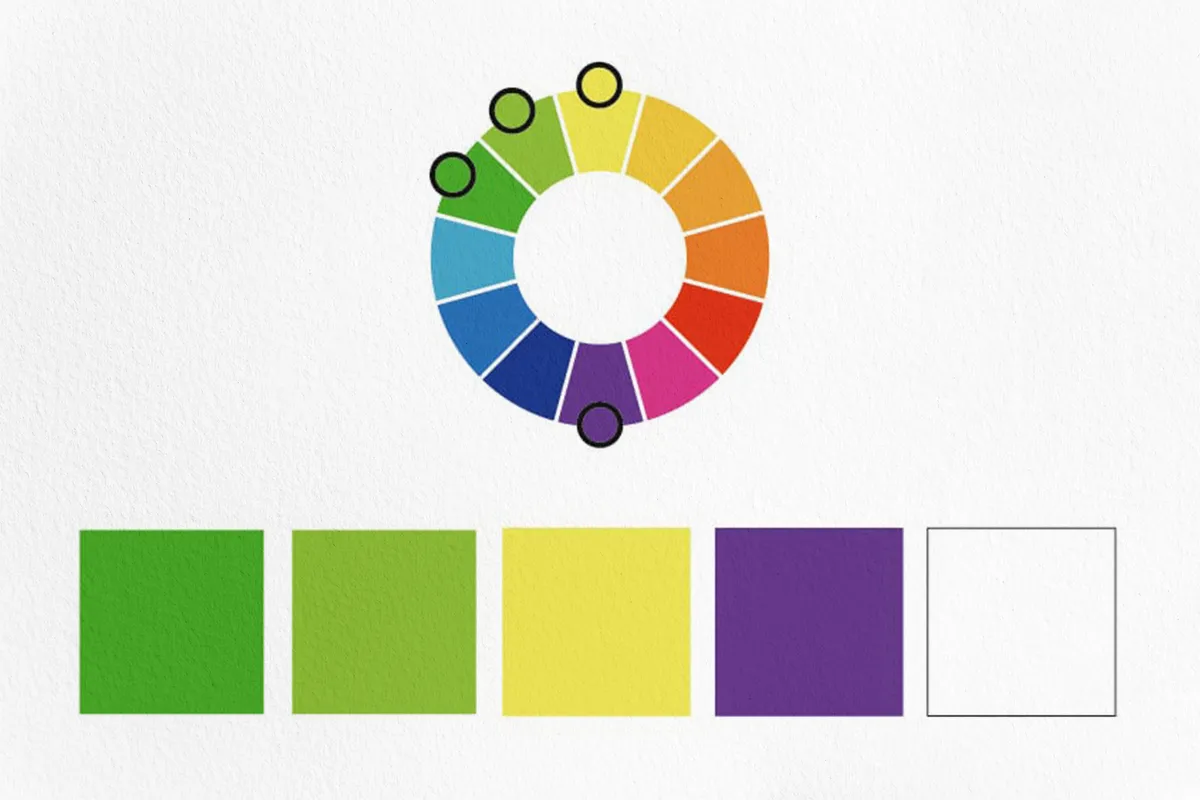
برای ایجاد کنتراست، بنفش را انتخاب میکنم که سه رنگ از سبز فاصله دارد.

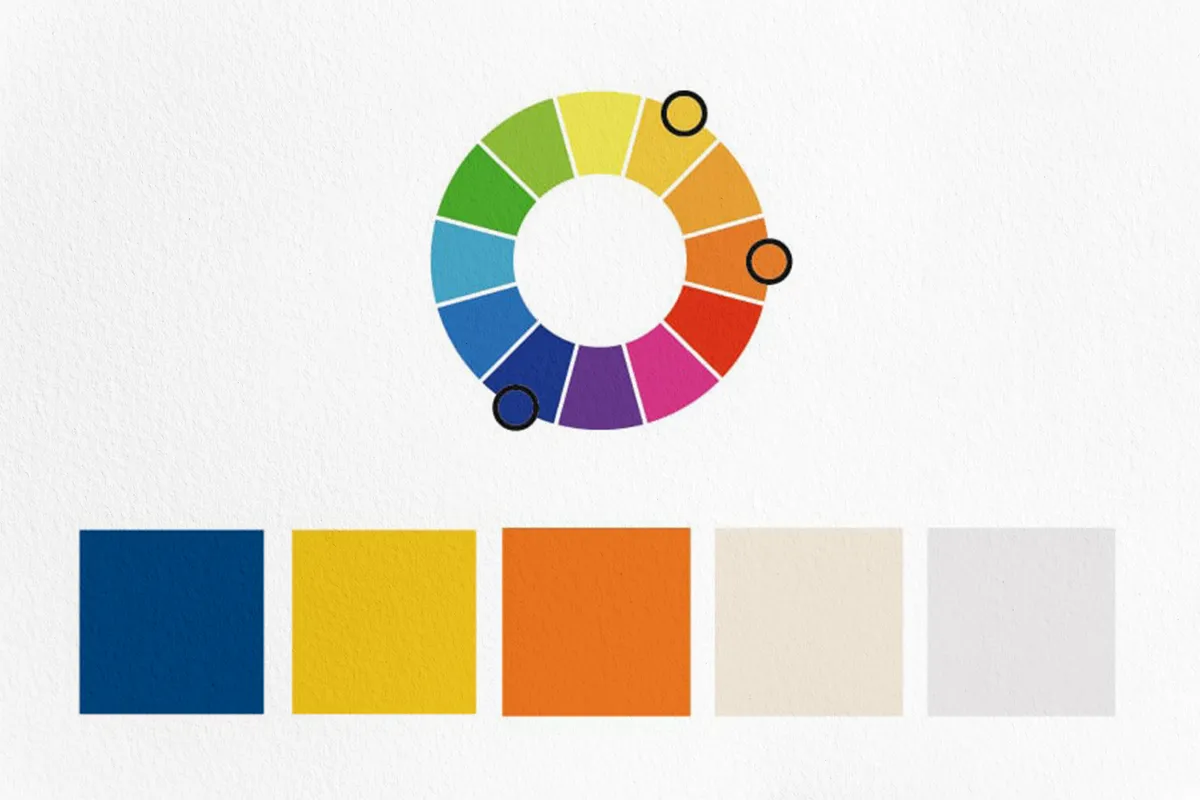
مرحله 3
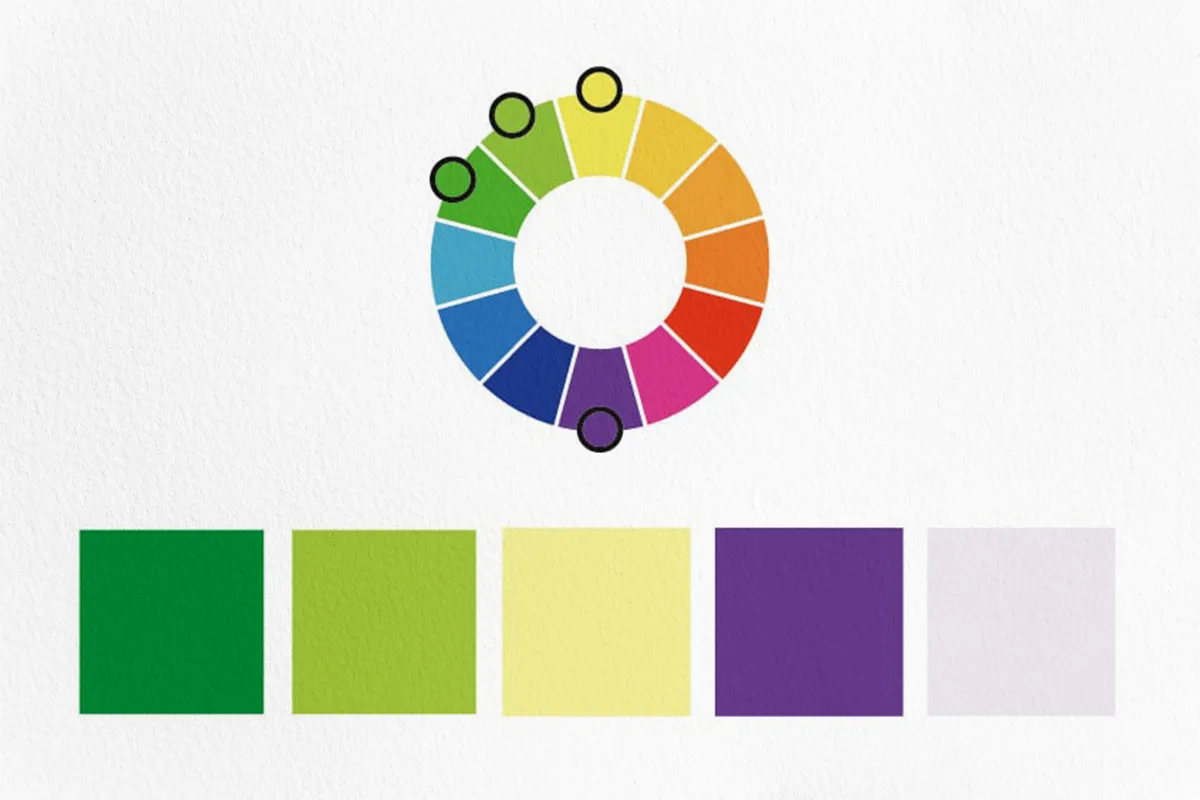
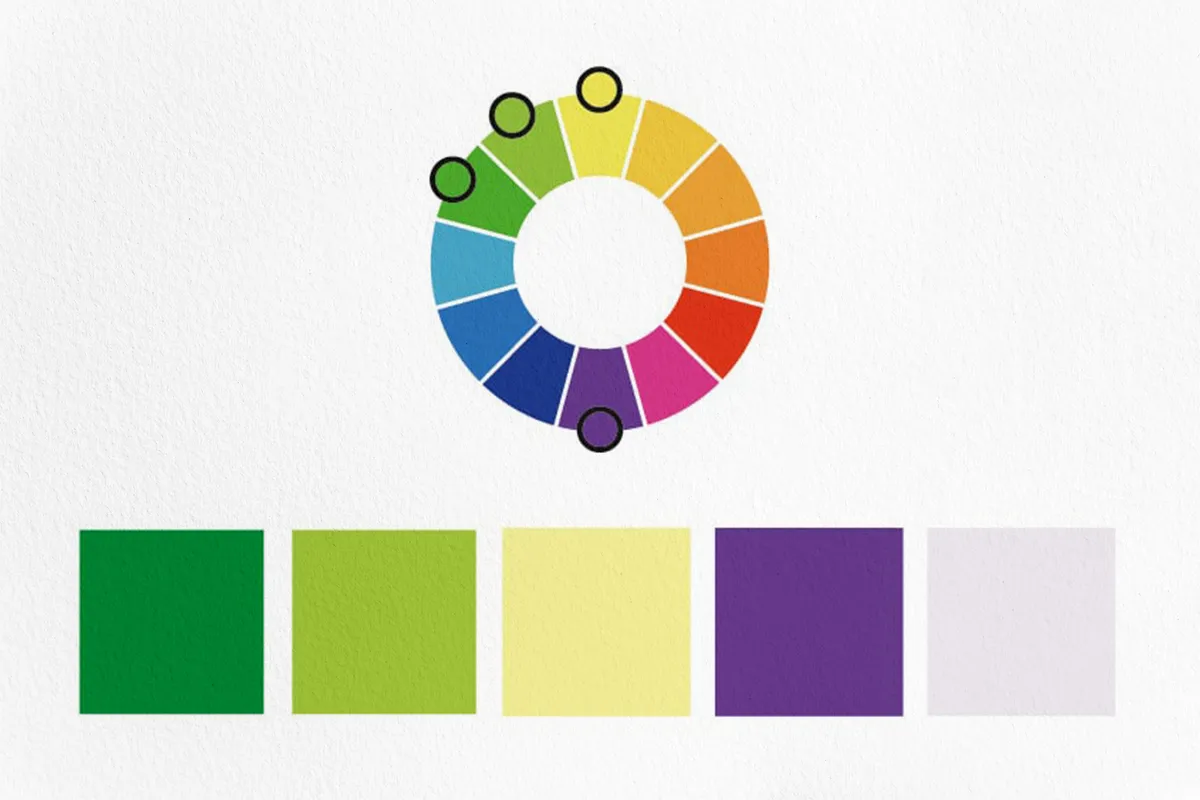
من هر رنگی را دستکاری میکنم. من دوست دارم رنگ سبز کمی تیرهتر و اشباع تر باشد. من میخواهم مقدار اشباع را کمی از سبز لیمویی حذف کنم و برای رنگ زرد، من فقط یک تهرنگ روشنتر میخواهم تا کنتراست بیشتری در برابر رنگهای دیگر ایجاد کند.
من انتخاب میکنم که رنگ خنثی را روی بنفش قرار دهم.

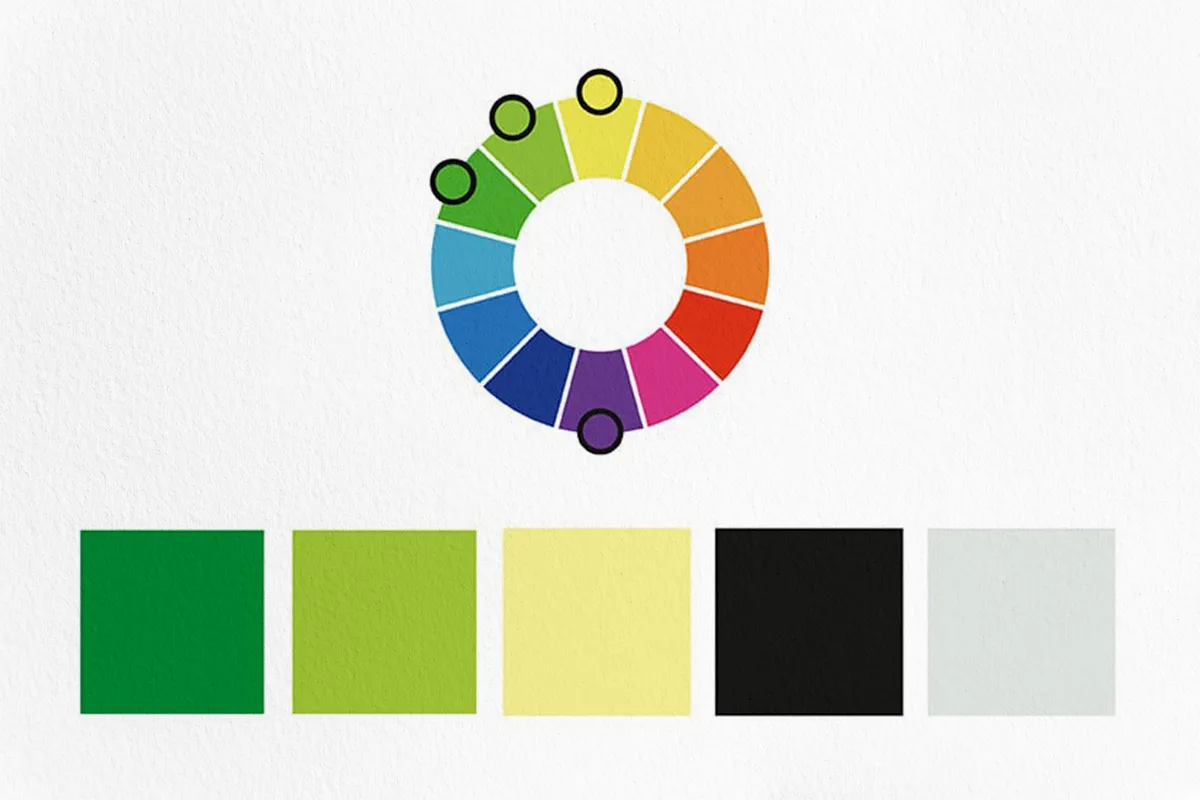
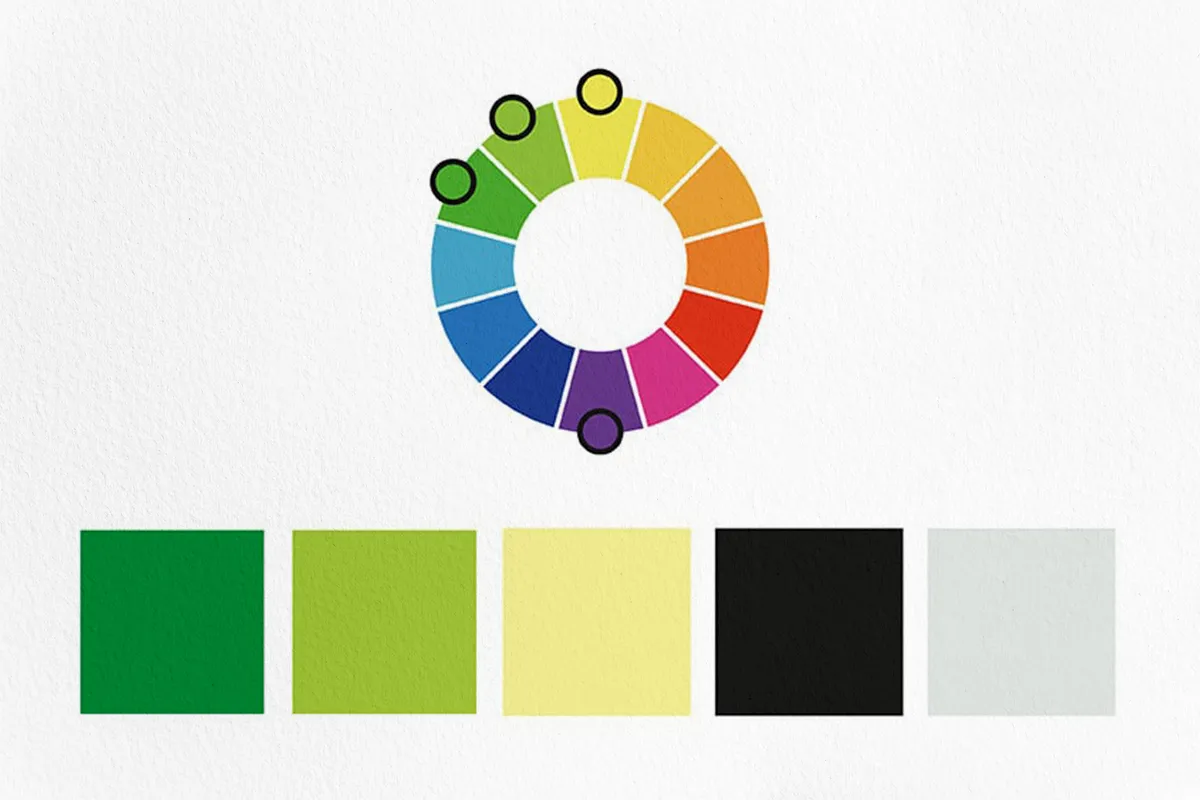
مرحله 4
اگر بخواهیم مشکی و خاکستری را بهعنوان رنگهای خنثی انتخاب کنیم، در تصویر زیر، میتوانید پالت رنگ اصلی را مشاهده میکنید.

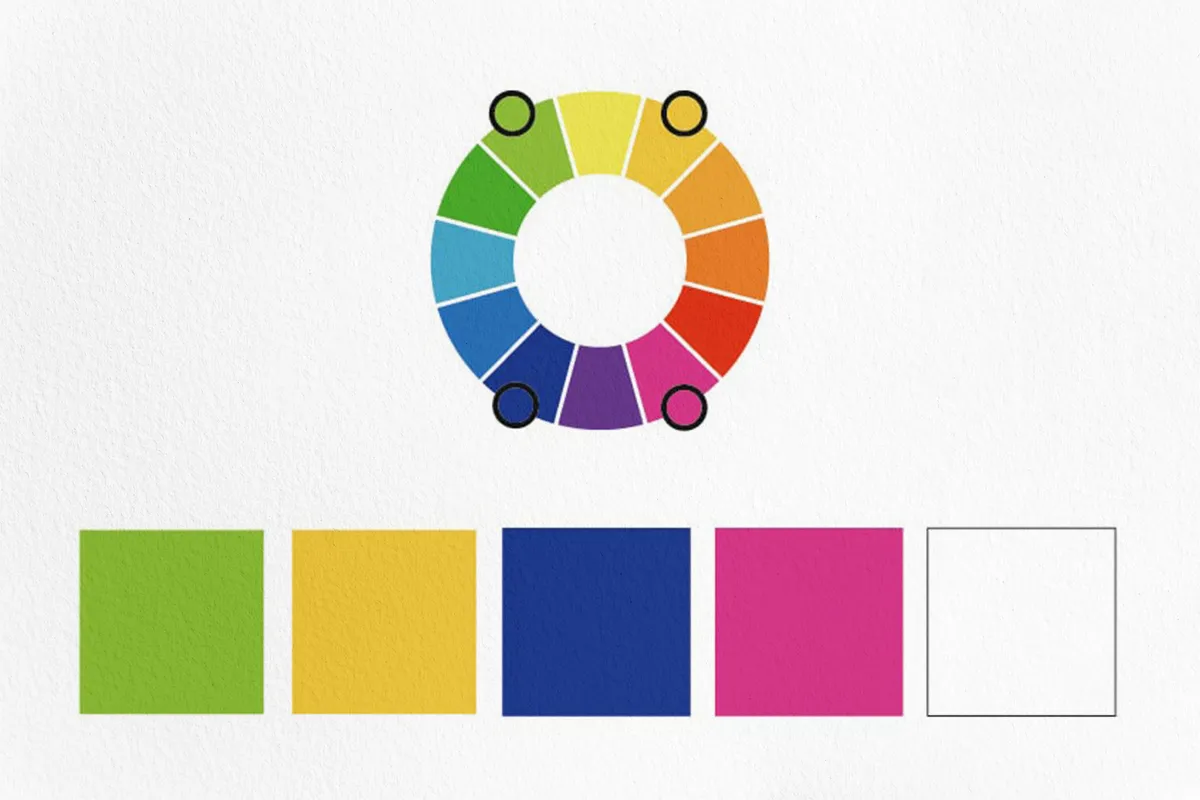
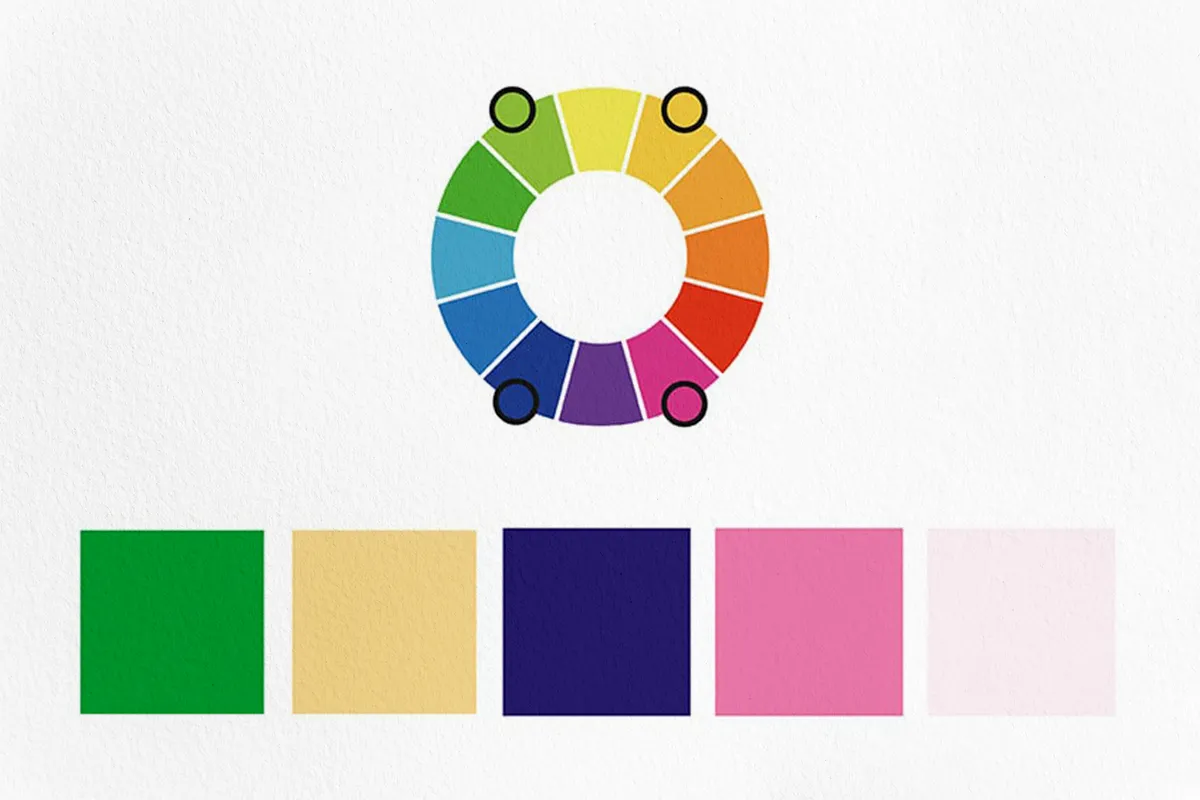
هارمونی چهارگانه
مرحله 1
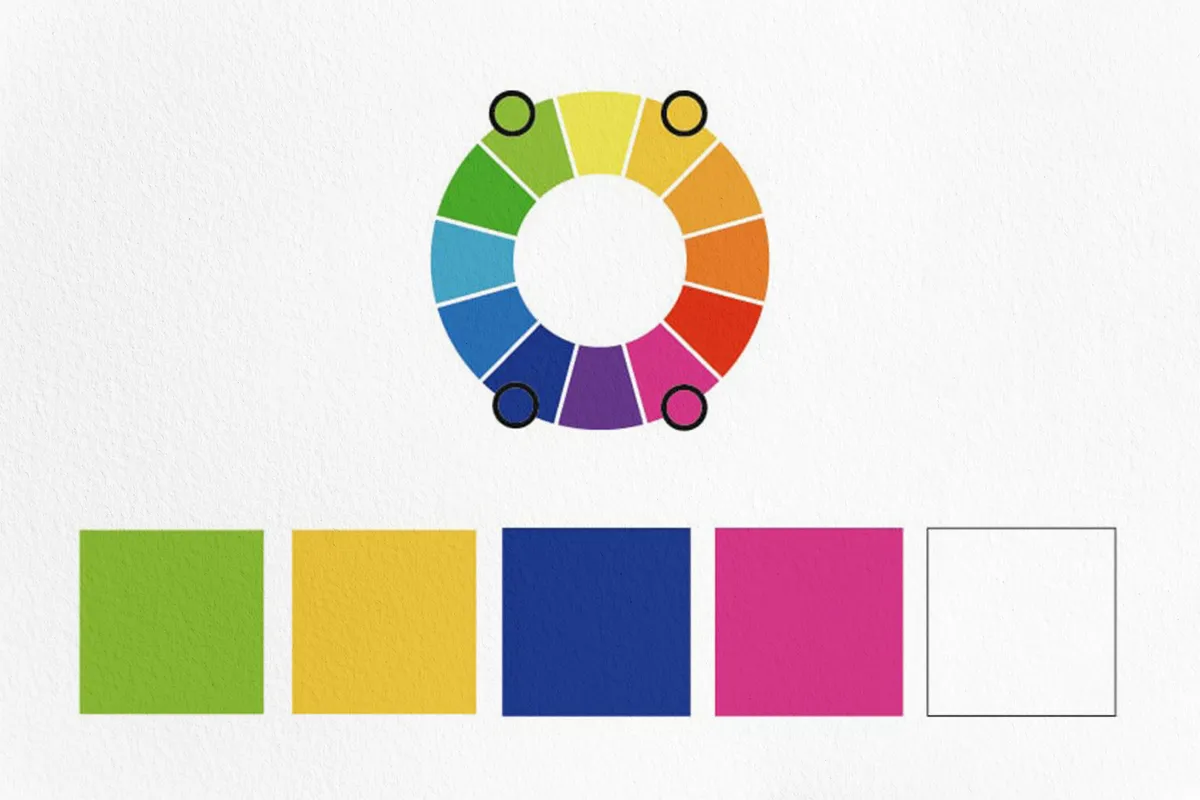
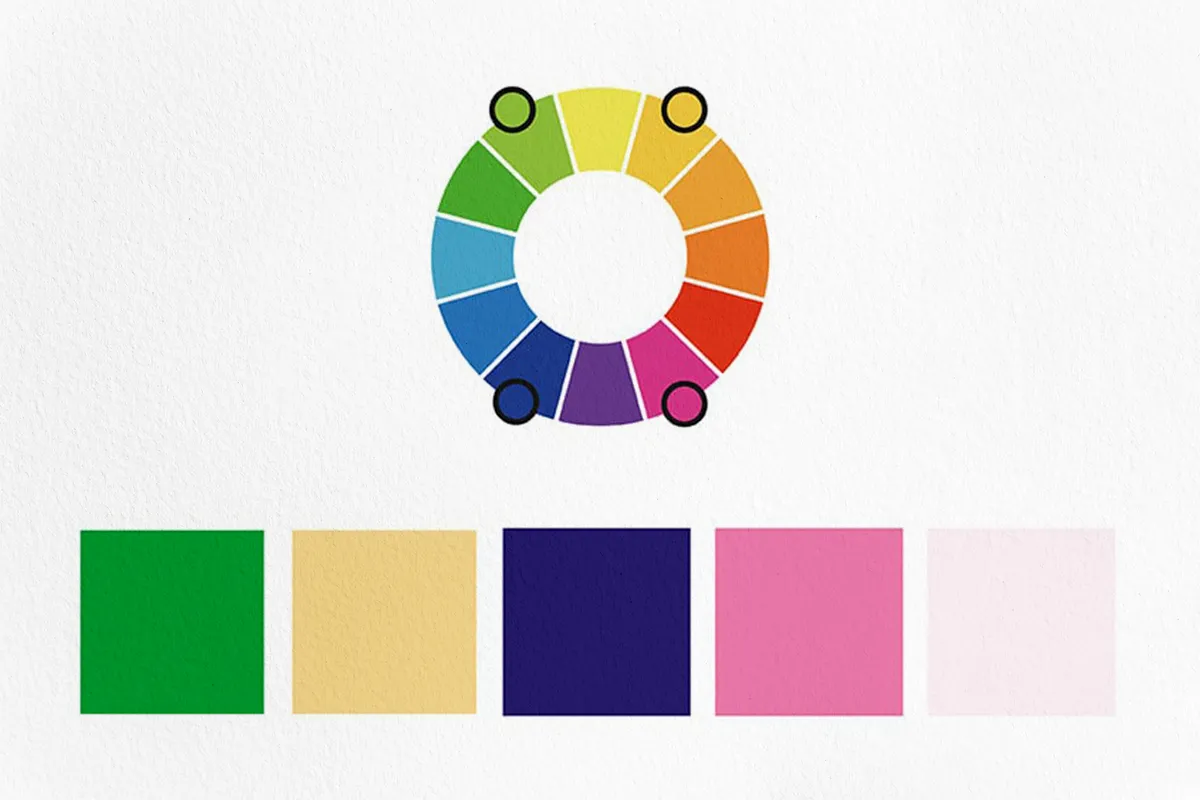
برای این پالت رنگی، من طرح چهارتایی یا رنگهای نیمهمکمل دوتایی را انتخاب میکنم. من با همان رنگهای دایره رنگی شروع میکنم و سبز لیمویی و مکمل آن و زرد-نارنجی و مکمل آن را انتخاب میکنم.

مرحله 2
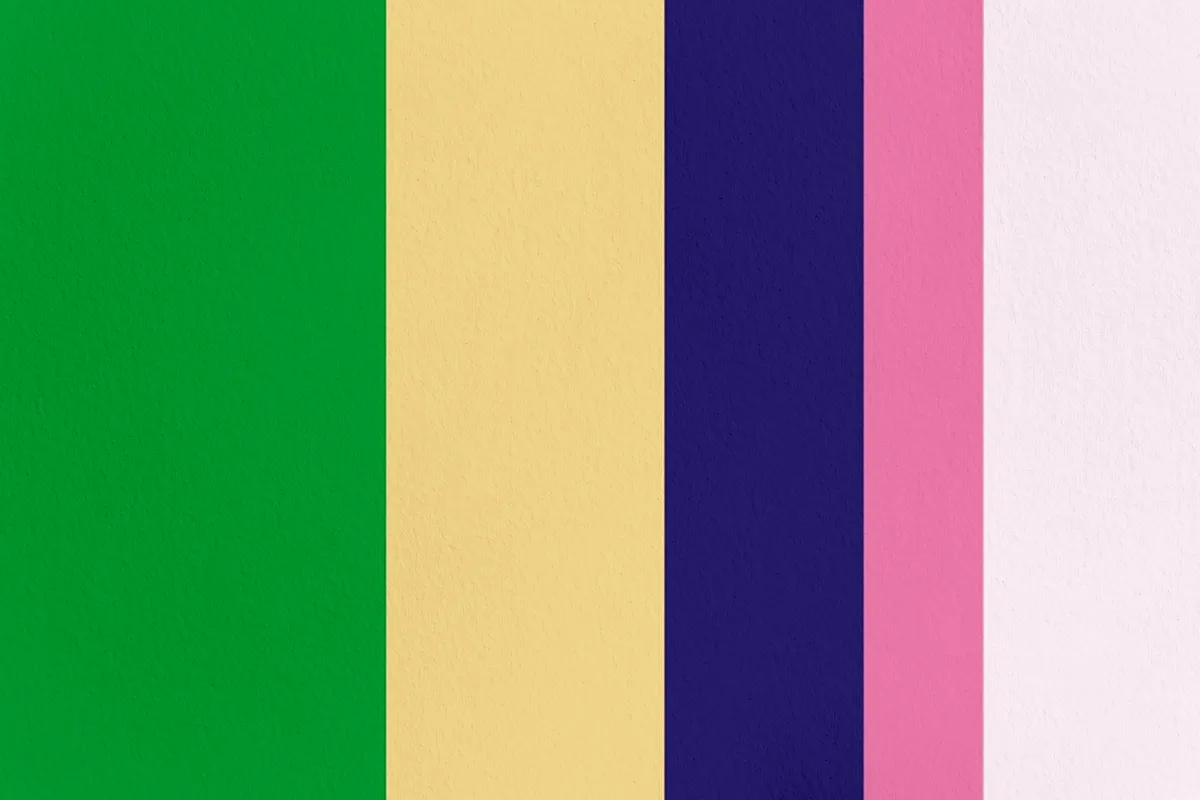
من شروع به تغییر هر رنگ میکنم. من دوست دارم برای افزودن کنتراست، سبز، اشباع تر باشد. میخواهم رنگ زرد، تهرنگ روشنتری داشته باشد و آبی-بنفش، ارغوانی و مشکی بیشتری داشته باشد. ارغوانی یا صورتی-قرمز کمی بیشازحد اشباع شده است، بنابراین من از تهرنگ متفاوتی استفاده خواهم کرد. برای رنگ خنثی، من از رنگی مبتنی بر صورتی استفاده میکنم.

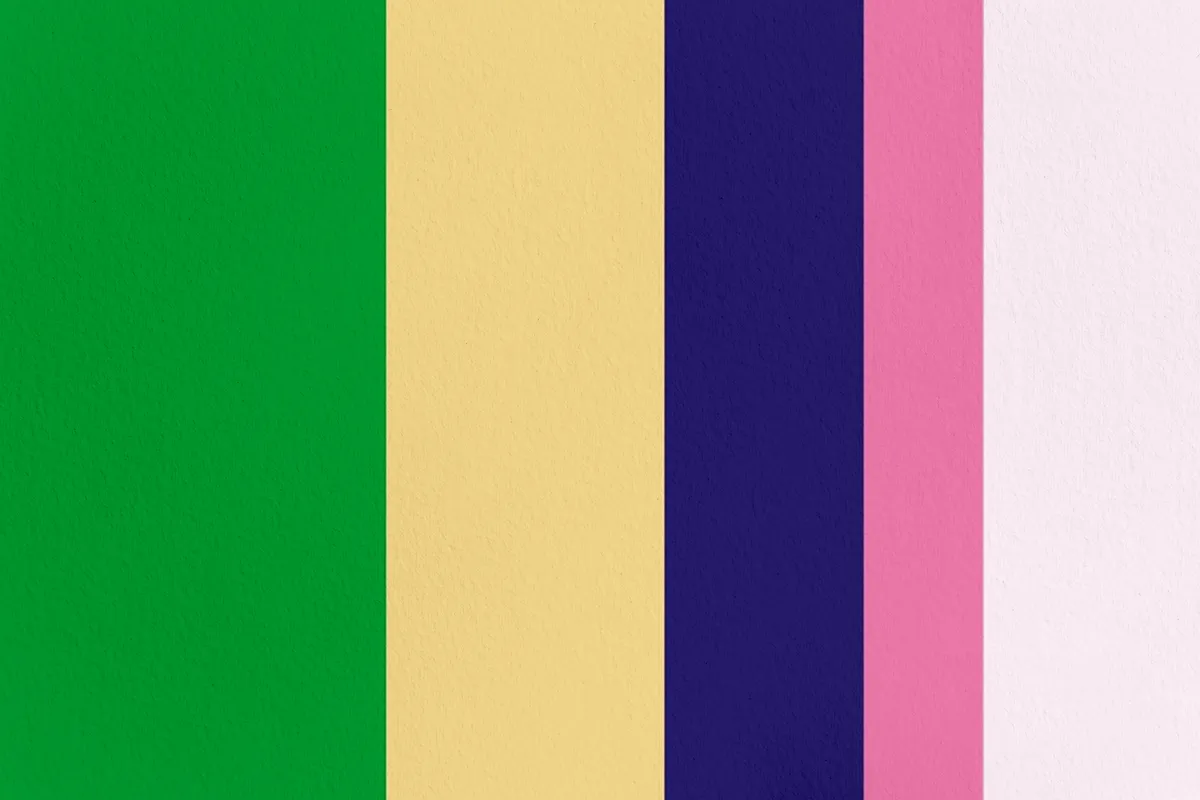
مرحله 3
هنگام استفاده از طرح رنگ چهارتایی، استفاده از هر سه رنگ، بهخصوص اگر در حداکثر اشباع آنها استفاده شود، دشوار است. در این صورت، بهتر است یک رنگ اصلی داشته باشید و بقیه را میتوان در مقادیر کمتر استفاده کرد.

6. نتیجهگیری
رنگها ابزار بصری قدرتمندی هستند که در صورت استفاده صحیح، میتوانند نهتنها احساسات، بلکه ایدهها را نیز منتقل کنند. برخی از ما ممکن است اصول اولیه دایره رنگ را در مدرسه یاد گرفته باشیم، اما تسلط بر آن دشوار نیست. درک دایره تئوری رنگ میتواند به شما کمک کند ترکیب رنگهای بیشماری ایجاد کنید که حتی میتوانند ماهیت اصلی طراحی شما باشند. اکنونکه میدانید تئوری رنگ چیست، از اشتراکگذاری طرحهای خود نترسید.